ドラッグ&ドロップできる地図を実装できる3KBの軽量JSライブラリ「SpryMap」
2010年11月11日-
スポンサード リンク
SpryMap - lightweight javascript click and drag map script | candrews.net
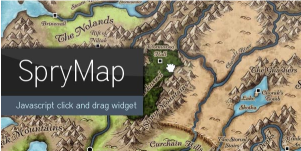
ドラッグ&ドロップできる地図を実装できる3KBの軽量JSライブラリ「SpryMap」。
JSだけなら3KBで記述された軽量なスクリプトになっています。jQuery等のライブラリにも依存していないので手軽に使うことが可能。

こうしたライブラリは他にもありますが、ここまで軽いのはなかなかないかもしれませんね。
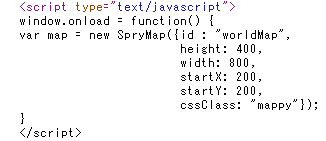
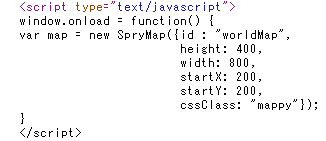
jQueryを使っていませんが次のように非常に使いやすい物になっています。

関連エントリ
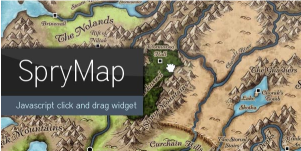
ドラッグ&ドロップできる地図を実装できる3KBの軽量JSライブラリ「SpryMap」。
JSだけなら3KBで記述された軽量なスクリプトになっています。jQuery等のライブラリにも依存していないので手軽に使うことが可能。

こうしたライブラリは他にもありますが、ここまで軽いのはなかなかないかもしれませんね。
jQueryを使っていませんが次のように非常に使いやすい物になっています。

関連エントリ
- Googleマップを使った経路案内も一瞬で実装できるjQueryプラグイン「jGmaps」
- GoogleマップAPI ver3でGoogleマップを独自にスタイルすることが出来るらしい
- Googleマップ風のUIを実現できるJSライブラリ「Polymaps」
- 高解像度の画像のURLを入れるだけでGoogleマップみたいに拡大機能を付けられる「Zoom.it」
関連の記事検索:JavaScript, 地図
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- プログラミングで使う記号を美しく整列させることに特化したフォント「Myna」
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



