スマートフォン用のサイト作成に役立つテスティングツール7
2010年11月22日-
スポンサード リンク
7 Useful Tools for Mobile Website Testing | Tools
スマートフォン用のサイト作成に役立つテスティングツールが7つ紹介されており、便利そうなものをピックアップしてみました。
サイトチェッカー
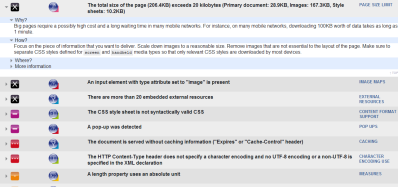
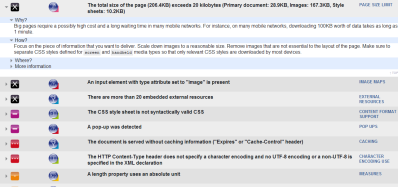
W3C mobileOK Checker
W3Cのモバイルサイトチェッカー。サイトのURLを入れるだけで、対応状態を〜%として表示してくれます。

何を改善すればポイントを上げられるか?についても詳細にレポートしてくれるところがいいですね。

mobiReady
URLを入力するとサイトのモバイル対応状態をレポート結果として表示してくれる。

レポート結果は次のようになります

機種が微妙ですが、JAVAをつかったシュミレーターで動作確認できたりします

Gomez Mobile Website Readiness Test
URLのほか必要情報を入れるとサイトのモバイル対応についてレポートを出してくれます。
重量についても図付きでわかりやすく表示してくれます。

シュミレーター
iBBDemo2
Adobe AIRで作られたiPhone、iPadのシュミレーター

Opera Mini Simulator
Opera Mini のフルブラウザを搭載している端末がありますが、そのシュミレーション用に使えそう

スマートフォンの出荷がPCを上回るという予想がありますが、今から色々と準備しておきたいですね。
数年後のWEBの世界はまた大きく変わっていそうです
スマートフォン用のサイト作成に役立つテスティングツールが7つ紹介されており、便利そうなものをピックアップしてみました。
サイトチェッカー
W3C mobileOK Checker
W3Cのモバイルサイトチェッカー。サイトのURLを入れるだけで、対応状態を〜%として表示してくれます。

何を改善すればポイントを上げられるか?についても詳細にレポートしてくれるところがいいですね。

mobiReady
URLを入力するとサイトのモバイル対応状態をレポート結果として表示してくれる。

レポート結果は次のようになります

機種が微妙ですが、JAVAをつかったシュミレーターで動作確認できたりします

Gomez Mobile Website Readiness Test
URLのほか必要情報を入れるとサイトのモバイル対応についてレポートを出してくれます。
重量についても図付きでわかりやすく表示してくれます。

シュミレーター
iBBDemo2
Adobe AIRで作られたiPhone、iPadのシュミレーター

Opera Mini Simulator
Opera Mini のフルブラウザを搭載している端末がありますが、そのシュミレーション用に使えそう

スマートフォンの出荷がPCを上回るという予想がありますが、今から色々と準備しておきたいですね。
数年後のWEBの世界はまた大きく変わっていそうです
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- プログラミングで使う記号を美しく整列させることに特化したフォント「Myna」
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



