使いやすくデザインもよい星型レーティング実装jQueryプラグイン「jRating」
2011年01月20日-
スポンサード リンク
MyjQueryPlugins : jRating - Ajax rating system with jQuery
使いやすくデザインもよい星型レーティング実装jQueryプラグイン「jRating」。
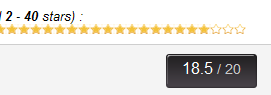
デザインは次のように、綺麗な星のデザインになっており、個性が強すぎず、弱すぎずという感じで汎用に使えそうです。

isDisabledオプションを true にすると、星だけ表示して投票禁止にすることも出来るので、ログインユーザのみに限定したい場合なんかにも使えそうです。
更に次のような小さな星にすることも出来ます。

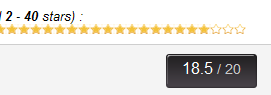
次のように、成功、失敗時のイベントハンドラを設定することも可能。
$(".exemple6").jRating({
onSuccess : function(){
jSuccess('Success : your rate has been saved :)',{
HorizontalPosition:'center',
VerticalPosition:'top'
});
},
onError : function(){
jError('Error : please retry');
}
});
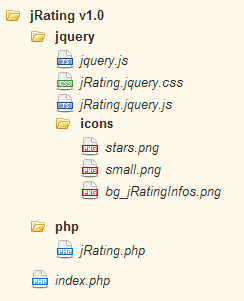
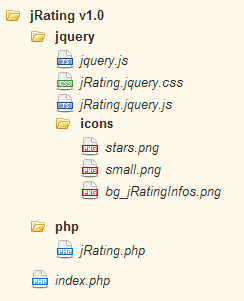
ダウンロード後のファイルセットは次のようになっており、サーバサイド用のPHPスクリプトも付いてます。

星型レーティングを実装する際には有力候補となりそう。
関連エントリ
使いやすくデザインもよい星型レーティング実装jQueryプラグイン「jRating」。
デザインは次のように、綺麗な星のデザインになっており、個性が強すぎず、弱すぎずという感じで汎用に使えそうです。

isDisabledオプションを true にすると、星だけ表示して投票禁止にすることも出来るので、ログインユーザのみに限定したい場合なんかにも使えそうです。
更に次のような小さな星にすることも出来ます。

次のように、成功、失敗時のイベントハンドラを設定することも可能。
$(".exemple6").jRating({
onSuccess : function(){
jSuccess('Success : your rate has been saved :)',{
HorizontalPosition:'center',
VerticalPosition:'top'
});
},
onError : function(){
jError('Error : please retry');
}
});
ダウンロード後のファイルセットは次のようになっており、サーバサイド用のPHPスクリプトも付いてます。

星型レーティングを実装する際には有力候補となりそう。
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- プログラミングで使う記号を美しく整列させることに特化したフォント「Myna」
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



