WordPressのページ順序や階層管理をドラッグ&ドロップ出来るプラグイン「pageMash」
2011年02月23日-
スポンサード リンク
JoelStarnes: pageMash
WordPressのページ順序や階層管理をドラッグ&ドロップ出来るプラグイン「pageMash」。
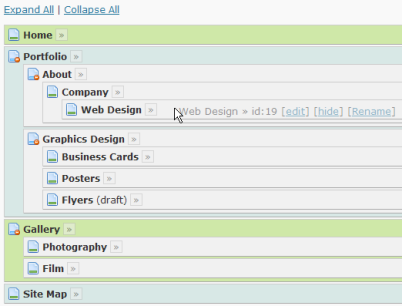
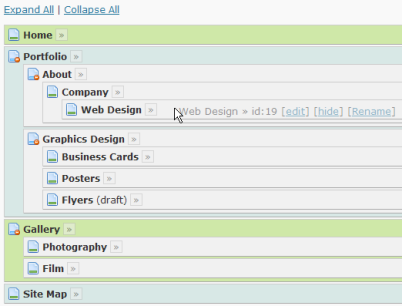
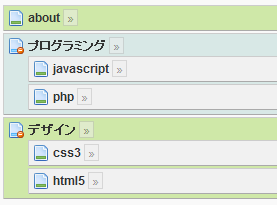
WordPressではブログ記事の投稿以外にも、ページを追加するCMS機能がありますが、このページ群をドラッグ&ドロップで次のように整列・階層化することが出来ます。

通常機能でも、このページの親はどれ、といった感じで編集はできるにせよ、こちらの方が分かりやすくて使いやすいです。
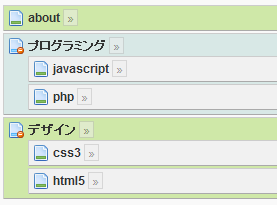
実際に使ってみると、例えばページを次のように階層化したとします。

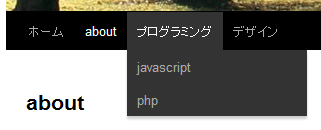
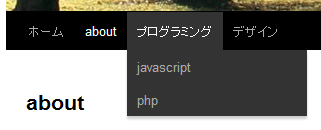
WP3のデフォルトテーマにおいて、メニューも階層化されます。

管理メニューの「外観」→「ウィジェット」→「ページ」を追加しても次のようにそのまま表示出来ます。
この際、ウィジェットの並び順を「ページ順序」とします。

とりあえず入れておいてよいプラグインですね
関連エントリ
WordPressのページ順序や階層管理をドラッグ&ドロップ出来るプラグイン「pageMash」。
WordPressではブログ記事の投稿以外にも、ページを追加するCMS機能がありますが、このページ群をドラッグ&ドロップで次のように整列・階層化することが出来ます。

通常機能でも、このページの親はどれ、といった感じで編集はできるにせよ、こちらの方が分かりやすくて使いやすいです。
実際に使ってみると、例えばページを次のように階層化したとします。

WP3のデフォルトテーマにおいて、メニューも階層化されます。

管理メニューの「外観」→「ウィジェット」→「ページ」を追加しても次のようにそのまま表示出来ます。
この際、ウィジェットの並び順を「ページ順序」とします。

とりあえず入れておいてよいプラグインですね
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



