CSS3をフル活用した立体的な画像ギャラリー作成デモ
2011年04月23日-
スポンサード リンク
Create a CSS3 Image Gallery with a 3D Lightbox Animation - Inspect Element
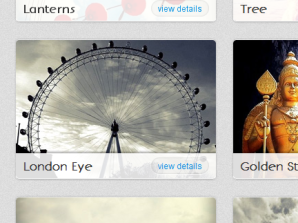
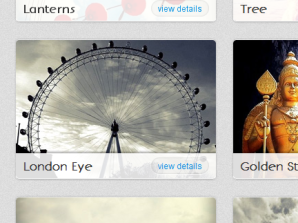
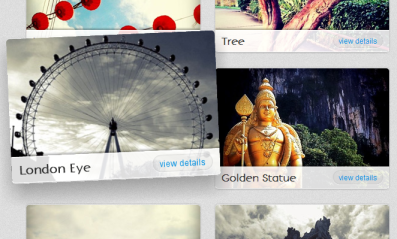
CSS3をフル活用した立体的な画像ギャラリー作成デモ。
一見、角丸に綺麗にデザインされたギャラリー。これだけでもいいのですが

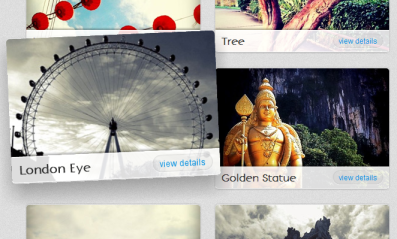
カーソルを合わせると立体的に浮上がります。

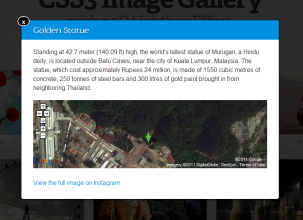
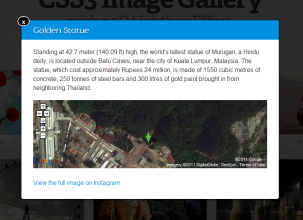
更にクリックするとLightBoxエフェクト。

単純に使うだけでなく、中身を解読すれば、CSS3についての知識が深まりそうです。
関連エントリ
CSS3をフル活用した立体的な画像ギャラリー作成デモ。
一見、角丸に綺麗にデザインされたギャラリー。これだけでもいいのですが

カーソルを合わせると立体的に浮上がります。

更にクリックするとLightBoxエフェクト。

単純に使うだけでなく、中身を解読すれば、CSS3についての知識が深まりそうです。
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- プログラミングで使う記号を美しく整列させることに特化したフォント「Myna」
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



