ページ内のテキストを動的に分かりやすくハイライトさせられるjQueryプラグイン「highlight」
2011年04月20日-
スポンサード リンク
highlight: JavaScript text higlighting jQuery plugin
ページ内のテキストを動的に分かりやすくハイライトさせられるjQueryプラグイン「highlight」。
検索エンジンから来た時や、ユーザの入力に応じてインタラクティブにテキストをハイライトできると色々と分かりやすい場面が結構ありそうな気がします。
普通のテキストサイトがあったとして

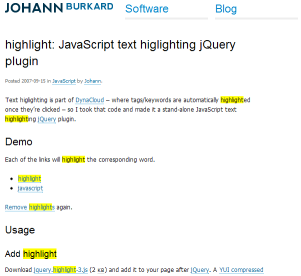
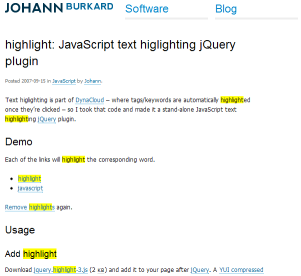
文字をハイライトさせることで望んでいるテキストがどこにあるか一発で分かります。ページ内検索で1つづつ辿るよりも分かりやすいですね。

使い方は、.hightlight { /* スタイル */ } のようにスタイルを定義しておいて、$(element).highlight('ハイライトさせたいテキスト'); とやればエレメント内のテキストをハイライトさせられます。
スタイルも自分で定義できるのは便利。
$(element).removeHighlight() で簡単にハイライトをキャンセルすることも出来ます。
ユーザビリティ向上のために覚えておいてよさそうですね。
関連エントリ
ページ内のテキストを動的に分かりやすくハイライトさせられるjQueryプラグイン「highlight」。
検索エンジンから来た時や、ユーザの入力に応じてインタラクティブにテキストをハイライトできると色々と分かりやすい場面が結構ありそうな気がします。
普通のテキストサイトがあったとして

文字をハイライトさせることで望んでいるテキストがどこにあるか一発で分かります。ページ内検索で1つづつ辿るよりも分かりやすいですね。

使い方は、.hightlight { /* スタイル */ } のようにスタイルを定義しておいて、$(element).highlight('ハイライトさせたいテキスト'); とやればエレメント内のテキストをハイライトさせられます。
スタイルも自分で定義できるのは便利。
$(element).removeHighlight() で簡単にハイライトをキャンセルすることも出来ます。
ユーザビリティ向上のために覚えておいてよさそうですね。
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



