画像の領域選択が超簡単になるjQueryプラグイン「imgAreaSelect」
2011年04月26日-
スポンサード リンク
imgAreaSelect jQuery plugin - Examples - odyniec.net
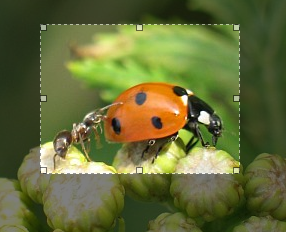
画像の領域選択が超簡単になるjQueryプラグイン「imgAreaSelect」。
他にも同様のライブラリはありますが、これは必要な便利機能がいろいろあって使えそうです

<img id="pic" src="...">
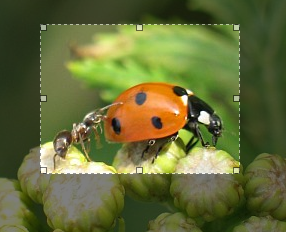
画像の領域選択が超簡単になるjQueryプラグイン「imgAreaSelect」。
他にも同様のライブラリはありますが、これは必要な便利機能がいろいろあって使えそうです

<img id="pic" src="...">
とあったとすれば、$("#pic").imgAreaSelect(); で基本は動作します。
あとはオプションで、
・領域の最大サイズを指定
・領域のアスペクト比を指定
・初期選択領域の指定
が可能です。
こういう機能は使っていくにあたってはあったほうが便利そうですね。
UIに癖がなくて汎用に使えそうなところもGood
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- プログラミングで使う記号を美しく整列させることに特化したフォント「Myna」
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



