パララックスを活用した一見の価値ありなサイト21
2011年05月26日-
スポンサード リンク
21 Examples of Parallax Scrolling in Web Design | Inspiration
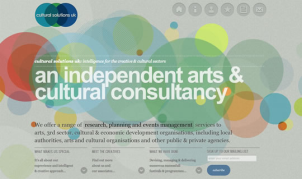
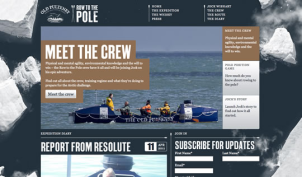
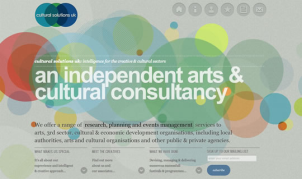
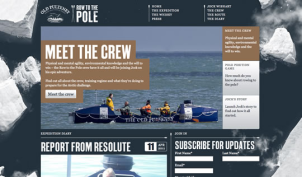
パララックスを活用した一見の価値ありなサイト21。
パララックスは視差という意味ですが、マウスとかスクロールの位置によって、背景などが立体的に見えるというものです。
どれもうまい具合作られていて、みるだけでも勉強になります。
普通につくると、当たり前のように平面ですが、立体的にすることでインパクトを上げて覚えてもらいやすくなったり、よりプロダクトなどを魅力的にみせることができるのかも。





関連エントリ
パララックスを活用した一見の価値ありなサイト21。
パララックスは視差という意味ですが、マウスとかスクロールの位置によって、背景などが立体的に見えるというものです。
どれもうまい具合作られていて、みるだけでも勉強になります。
普通につくると、当たり前のように平面ですが、立体的にすることでインパクトを上げて覚えてもらいやすくなったり、よりプロダクトなどを魅力的にみせることができるのかも。





関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



