コンテンツを流し読みしたいような場合に便利なUIを提供してくれる自動スクロール実装jQueryプラグイン「aautoscroll」
2011年05月20日-
スポンサード リンク
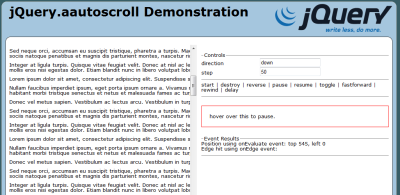
jquery.aautoscrol Demonstration
コンテンツを流し読みしたいような場合に便利なUIを提供してくれる自動スクロール実装jQueryプラグイン「aautoscroll」.
ブロック要素なんかをサイズ調整してスクロールさせているようなケースで、コンテンツを自動スクロールさせ、流し読みできたりするUIを作れます。
スクロールの方向(上下左右)やスピード調整が可能で、開始・停止・1からやり直しといったメソッドが実装されていて使えそう。
画像スライダーもいいのですが、テキストスライダーという感じで、マウス操作なしでコンテンツを読めるのはいいケースがあるかも。
テキスト以外にも横方向にも動かせるので別の使い方もできます。

基本的な使い方は、ライブラリを読み込んだら以下のようにコールするだけです。
$("scrollable").autoscroll([settings]);
オプション等は配布サイトを参照してみてください。
関連エントリ
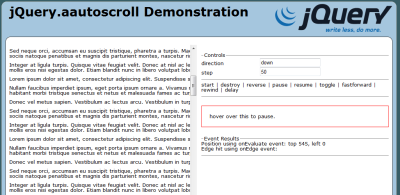
コンテンツを流し読みしたいような場合に便利なUIを提供してくれる自動スクロール実装jQueryプラグイン「aautoscroll」.
ブロック要素なんかをサイズ調整してスクロールさせているようなケースで、コンテンツを自動スクロールさせ、流し読みできたりするUIを作れます。
スクロールの方向(上下左右)やスピード調整が可能で、開始・停止・1からやり直しといったメソッドが実装されていて使えそう。
画像スライダーもいいのですが、テキストスライダーという感じで、マウス操作なしでコンテンツを読めるのはいいケースがあるかも。
テキスト以外にも横方向にも動かせるので別の使い方もできます。

基本的な使い方は、ライブラリを読み込んだら以下のようにコールするだけです。
$("scrollable").autoscroll([settings]);
オプション等は配布サイトを参照してみてください。
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



