簡単なコードでリンク先をサムネイルプレビューできるjQueryプラグイン「jLinkPreview」
2011年06月15日-
スポンサード リンク
jLinkPreview
簡単なコードでリンク先をサムネイルプレビューできるjQueryプラグイン「jLinkPreview」のご紹介。
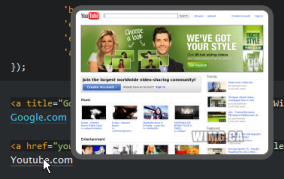
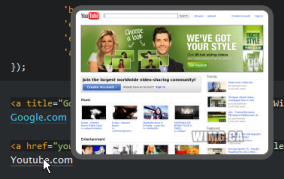
リンクを合わせたときにリンク先のイメージが分かるといいですが、それをjQueryプラグインの形で、簡単に実装できます。
サムネイル画像にはwimg.caというサービスが使われています。

サムネイル表示の例
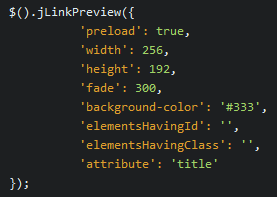
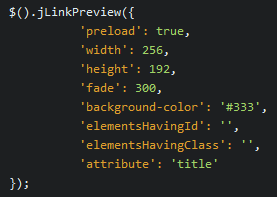
使い方は以下のように初期化すればよいみたい。
画像のプレロードや、サムネイルサイズ(幅・高さ)、フェードや背景色など自在にカスタマイズできますね

プラグインもそこまで大きくないため、サムネイルのプロバイダを変更するのもソースをちょこちょこっと変えれば対応できます。
関連エントリ
簡単なコードでリンク先をサムネイルプレビューできるjQueryプラグイン「jLinkPreview」のご紹介。
リンクを合わせたときにリンク先のイメージが分かるといいですが、それをjQueryプラグインの形で、簡単に実装できます。
サムネイル画像にはwimg.caというサービスが使われています。

サムネイル表示の例
使い方は以下のように初期化すればよいみたい。
画像のプレロードや、サムネイルサイズ(幅・高さ)、フェードや背景色など自在にカスタマイズできますね

プラグインもそこまで大きくないため、サムネイルのプロバイダを変更するのもソースをちょこちょこっと変えれば対応できます。
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- プログラミングで使う記号を美しく整列させることに特化したフォント「Myna」
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



