上下左右どこでも設置できるスライドコンテンツ実装jQueryプラグイン「jQuery Slick」
2011年06月07日-
スポンサード リンク
jQuery Slick Plugin ? Examples Design Chemical Lab
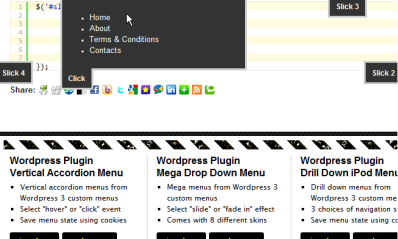
上下左右どこでも設置できるスライドコンテンツ実装jQueryプラグイン「jQuery Slick」。
最近色々なサイトで実装されているアレを実装するためのjQueryプラグインです。
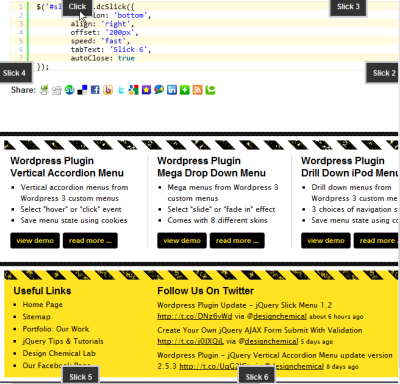
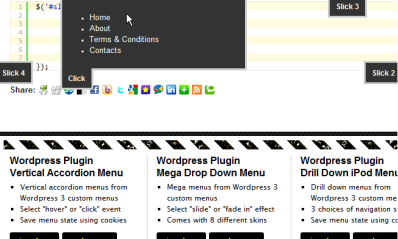
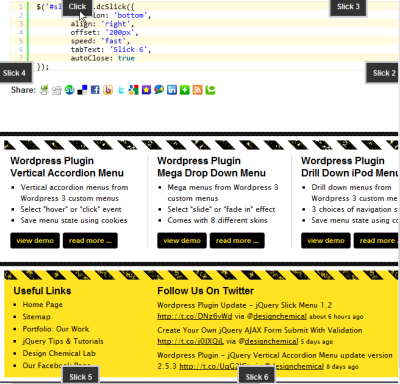
目立たない程度にページの脇に表示されており、クリックするとコンテンツ表示します

アニメーションしながらメニュー表示。常に表示しているよりも、使用頻度が少ないようなケースにおいてはメニューは隠しておいたほうがよいこともありそう

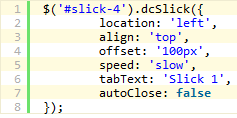
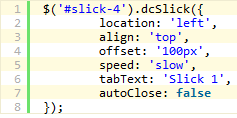
使い方も次のように直感的に簡単に使えるようになっています

関連エントリ
上下左右どこでも設置できるスライドコンテンツ実装jQueryプラグイン「jQuery Slick」。
最近色々なサイトで実装されているアレを実装するためのjQueryプラグインです。
目立たない程度にページの脇に表示されており、クリックするとコンテンツ表示します

アニメーションしながらメニュー表示。常に表示しているよりも、使用頻度が少ないようなケースにおいてはメニューは隠しておいたほうがよいこともありそう

使い方も次のように直感的に簡単に使えるようになっています

関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- プログラミングで使う記号を美しく整列させることに特化したフォント「Myna」
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



