Google+風のボタンをCSSで実装するサンプル
2011年07月21日-
スポンサード リンク
Google Buttons in CSS | Improve your UI | Pixify
Google+風のボタンをCSSで実装するサンプル素材です。
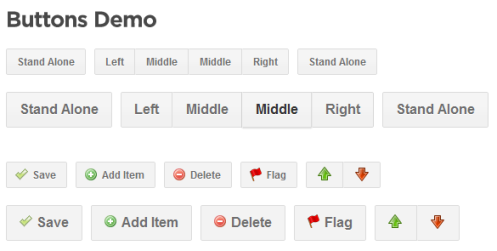
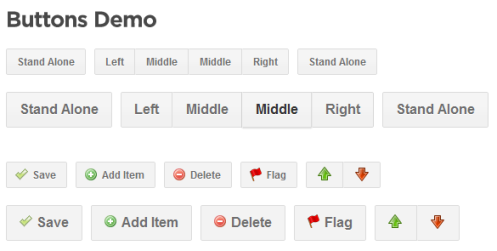
次のようなGoogle+風のボタンが実装できます。シンプルで非常に分かりやすく、他のデザインの邪魔をしないので使い勝手がよさそうです。

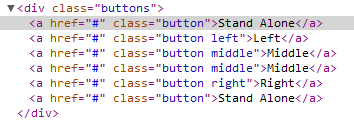
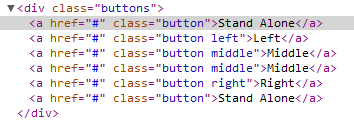
マークアップとしては次のような<a>タグベースのものになっています。

関連エントリ
Google+風のボタンをCSSで実装するサンプル素材です。
次のようなGoogle+風のボタンが実装できます。シンプルで非常に分かりやすく、他のデザインの邪魔をしないので使い勝手がよさそうです。

マークアップとしては次のような<a>タグベースのものになっています。

関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



