ブロックごとに独自の右クリックメニューが実装できるjQueryプラグイン「contextMenu」
2011年07月11日-
スポンサード リンク
jQuery contextMenu Plugin Demo
ブロックごとに独自の右クリックメニューが実装できるjQueryプラグイン「contextMenu」。
通常ブラウザ上で右クリックすればブラウザのコンテキストメニューが出ますが、これを独自にできる上、ブロックごとに実装を別にできます。
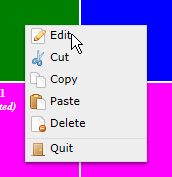
このため、メニュー欄ではコンテキストメニュー1を、コンテンツではコンテキストメニュー2を設定してユーザビリティを高めることができそうです。
ブロック外で右クリックすれば通常のブラウザのコンテキストメニューも使えるのでフラストレーションはたまりません。
メニューもアイコン付きでなかなかナイス!

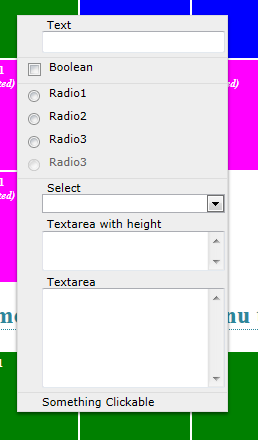
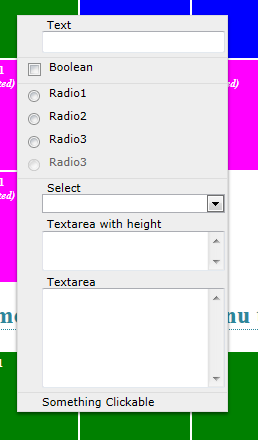
インプットをメニューにいれこんじゃうなんてことも出来ます

自分で実装するとめんどくさそうですが、jQueryプラグインによって簡単に実装できます
関連エントリ
ブロックごとに独自の右クリックメニューが実装できるjQueryプラグイン「contextMenu」。
通常ブラウザ上で右クリックすればブラウザのコンテキストメニューが出ますが、これを独自にできる上、ブロックごとに実装を別にできます。
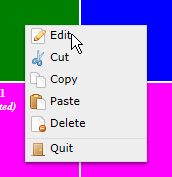
このため、メニュー欄ではコンテキストメニュー1を、コンテンツではコンテキストメニュー2を設定してユーザビリティを高めることができそうです。
ブロック外で右クリックすれば通常のブラウザのコンテキストメニューも使えるのでフラストレーションはたまりません。
メニューもアイコン付きでなかなかナイス!

インプットをメニューにいれこんじゃうなんてことも出来ます

自分で実装するとめんどくさそうですが、jQueryプラグインによって簡単に実装できます
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



