3つの状態を保持できるフォームエレメント実装jQueryプラグイン「jQuery 3 State Switch」
2011年07月05日-
スポンサード リンク
jQuery 3 State Switch Plugin
3つの状態を保持できるフォームエレメント実装jQueryプラグイン「jQuery 3 State Switch」。
フォーム要素といえばcheckboxやradio等がありますが、どちらもcheckedかそうでないかの2つの状態を保持させることが出来ます
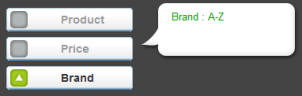
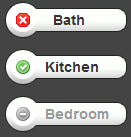
このプラグインを使えば3つの状態を保持させることができます。状態はクリックで切り替えます。
選択肢が3つあるような場合に活用することができそうです


クリックで状態が切り替わります

関連エントリ
3つの状態を保持できるフォームエレメント実装jQueryプラグイン「jQuery 3 State Switch」。
フォーム要素といえばcheckboxやradio等がありますが、どちらもcheckedかそうでないかの2つの状態を保持させることが出来ます
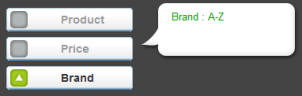
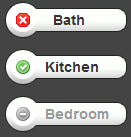
このプラグインを使えば3つの状態を保持させることができます。状態はクリックで切り替えます。
選択肢が3つあるような場合に活用することができそうです


クリックで状態が切り替わります

関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- プログラミングで使う記号を美しく整列させることに特化したフォント「Myna」
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



