tableデータをグラフに置き換えてくれるjQueryプラグイン「Chartify」
2011年07月20日-
スポンサード リンク
Chartify ? A Visualization Plugin for jQuery
tableデータをグラフに置き換えてくれるjQueryプラグイン「Chartify」
<table>のデータを最小1行でGoogleのChart APIを使ってグラフ画像に変換してくれるみたいです。

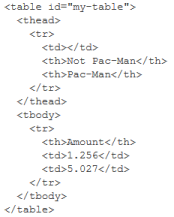
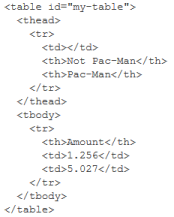
マークアップ上では次のようなテーブルがあったとします。

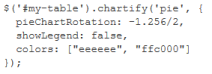
プラグインを読み込んで .chartify します。色なんかも指定

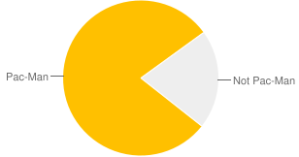
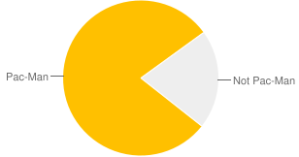
すると次のようなグラフに変換されて表示されます。

HTML上にデータがかけてそれをグラフに変換してくれるのはなかなかいいですね。
関連エントリ
tableデータをグラフに置き換えてくれるjQueryプラグイン「Chartify」
<table>のデータを最小1行でGoogleのChart APIを使ってグラフ画像に変換してくれるみたいです。

マークアップ上では次のようなテーブルがあったとします。

プラグインを読み込んで .chartify します。色なんかも指定

すると次のようなグラフに変換されて表示されます。

HTML上にデータがかけてそれをグラフに変換してくれるのはなかなかいいですね。
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- プログラミングで使う記号を美しく整列させることに特化したフォント「Myna」
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



