ページのパフォーマンスを向上させるツールのまとめ
2011年08月01日-
スポンサード リンク
15 Tools to Help Speed Up Your Website
ページのパフォーマンスを向上させるツールのまとめが公開されていました。
ページを高速化することで利用者満足度は上がる上に、検索エンジンでの順位にも影響してくるというので、ページ高速化はWEB制作においてかなり重要な要素をとなっていますが、それらにまつわるエントリがまとまっていたので、ちょっと見て実践してみるとよさそう。
知らないものもあったので、ザッとでも見ておくと便利に使えそうです
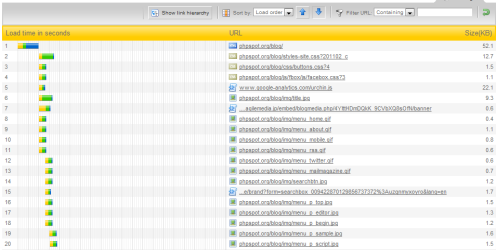
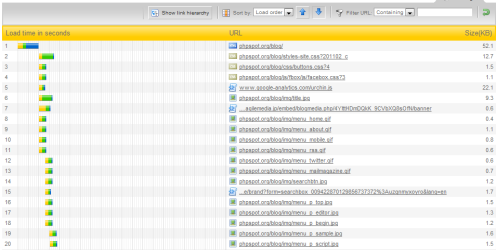
Pingdom
指定ページに含まれる画像やCSSの読み込み状態をブラウザ上で確認できるツール。

YSlow - Firefox拡張
Yahooの公開しているパフォーマンスベストプラクティス も参考になります
Google Page Speed - Google製のFirefox拡張
pagespeedをブラウザで計測するツール
URLを入れるだけで判定・診断してくれるので結構便利です

mod_pagespeed - Apacheモジュールでコンテンツの出力を高速化できる
Page Speed Service - ページの読み込みを拘束するGoogleのサービス(詳細)
商用CDNの利用 - Akamai, Limelight Networks, BitGravity Amazon Cloud FrontなどのCDNを利用するのも1つの手ですね。
JS/CSSの圧縮 - YUI Compressor, YUI Compressor(on Browser), JavaScript Compressor, minify(minifyのWordPressプラグインなんかも)
基本的に、HTMLベースでの話なので、PHPやPerlなどのプログラム自体の高速化も必要ですね
関連エントリ
ページのパフォーマンスを向上させるツールのまとめが公開されていました。
ページを高速化することで利用者満足度は上がる上に、検索エンジンでの順位にも影響してくるというので、ページ高速化はWEB制作においてかなり重要な要素をとなっていますが、それらにまつわるエントリがまとまっていたので、ちょっと見て実践してみるとよさそう。
知らないものもあったので、ザッとでも見ておくと便利に使えそうです
Pingdom
指定ページに含まれる画像やCSSの読み込み状態をブラウザ上で確認できるツール。

YSlow - Firefox拡張
Yahooの公開しているパフォーマンスベストプラクティス も参考になります
Google Page Speed - Google製のFirefox拡張
pagespeedをブラウザで計測するツール
URLを入れるだけで判定・診断してくれるので結構便利です

mod_pagespeed - Apacheモジュールでコンテンツの出力を高速化できる
Page Speed Service - ページの読み込みを拘束するGoogleのサービス(詳細)
商用CDNの利用 - Akamai, Limelight Networks, BitGravity Amazon Cloud FrontなどのCDNを利用するのも1つの手ですね。
JS/CSSの圧縮 - YUI Compressor, YUI Compressor(on Browser), JavaScript Compressor, minify(minifyのWordPressプラグインなんかも)
基本的に、HTMLベースでの話なので、PHPやPerlなどのプログラム自体の高速化も必要ですね
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- プログラミングで使う記号を美しく整列させることに特化したフォント「Myna」
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



