CSSのborderをアニメーションさせて目立たせるjQueryプラグイン「animatedBorder」
2011年09月14日-
スポンサード リンク
jQuery.animatedBorder.js
CSSのborderをアニメーションさせて目立たせるjQueryプラグイン「animatedBorder」
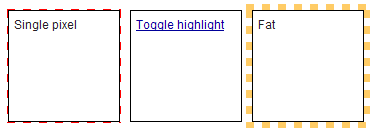
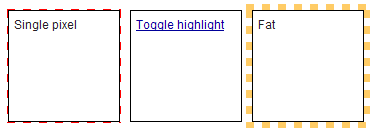
borderというと基本的に固定ですが、このjQueryプラグインを使ってアニメーションさせることが出来るみたいです。
仕組みとしては、背景が透明と白のgifアニメーションを交互に点灯させ、ボーダー自体は固定色という仕組みで動いています。
とあるブロックを目立たせたいなんていう場合に使えそうです。

仕込んだら実装は以下の1行で済みます。
$('div.alpha').animatedBorder();
borderの色やサイズの指定が可能です。
関連エントリ
CSSのborderをアニメーションさせて目立たせるjQueryプラグイン「animatedBorder」
borderというと基本的に固定ですが、このjQueryプラグインを使ってアニメーションさせることが出来るみたいです。
仕組みとしては、背景が透明と白のgifアニメーションを交互に点灯させ、ボーダー自体は固定色という仕組みで動いています。
とあるブロックを目立たせたいなんていう場合に使えそうです。

仕込んだら実装は以下の1行で済みます。
$('div.alpha').animatedBorder();
borderの色やサイズの指定が可能です。
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- プログラミングで使う記号を美しく整列させることに特化したフォント「Myna」
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



