CSS3を使った超カッコいいナビゲーション付きスライドショー実装例
2011年10月18日-
スポンサード リンク
Circle Navigation Effect with CSS3 | Codrops
CSS3を使った超カッコいいナビゲーション付きスライドショー実装例
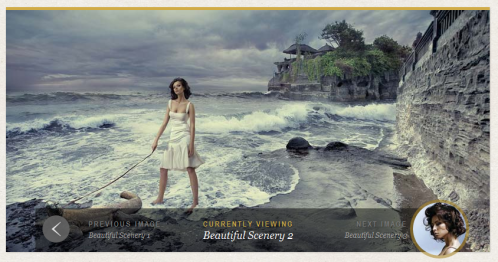
スライドショーというよりかは、ナビゲーションがポイントなんですが、画像の下部に円形でアニメーションしながら次の画像を表示出来るなんていうナビゲーション付きです。
そもそもの写真もカッコいいのですが、ナビゲーションの動き具合がなかなかのセンスを感じます。

プログラムのダウンロードも可能なので、これは機会があれば是非使ってみたいと思ってしまいました。
仕組みとしてはborder-radiusを大きくして円形にしつつアニメーションをかましてるという具合のようです。
このテクニックは色々応用できそうですね
関連エントリ
CSS3を使った超カッコいいナビゲーション付きスライドショー実装例
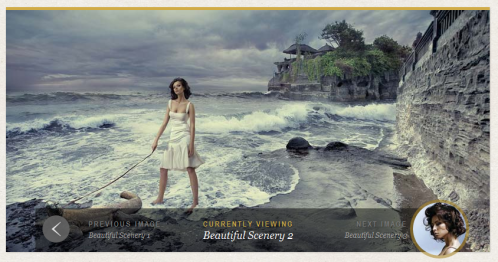
スライドショーというよりかは、ナビゲーションがポイントなんですが、画像の下部に円形でアニメーションしながら次の画像を表示出来るなんていうナビゲーション付きです。
そもそもの写真もカッコいいのですが、ナビゲーションの動き具合がなかなかのセンスを感じます。

プログラムのダウンロードも可能なので、これは機会があれば是非使ってみたいと思ってしまいました。
仕組みとしてはborder-radiusを大きくして円形にしつつアニメーションをかましてるという具合のようです。
このテクニックは色々応用できそうですね
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- プログラミングで使う記号を美しく整列させることに特化したフォント「Myna」
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



