jQueryとCSS3を使った3Dのフォトスタック実装例
2011年10月01日-
スポンサード リンク
jQuery & CSS3 3D Interactive Photo Stack
jQueryとCSS3を使った3Dのフォトスタック実装例。
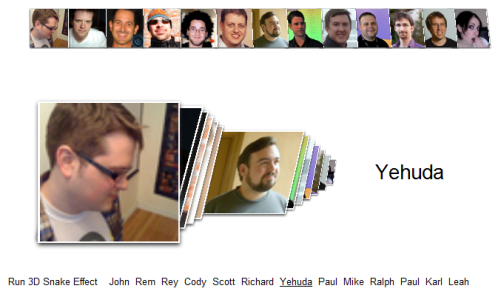
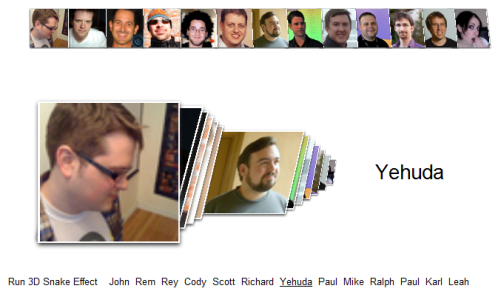
複数枚の画像を重ね合わせて次のように写真リストを単に並べるだけでなく3Dにしてみたデモとソースが公開されています。
動きにはjQuery、回転などにCSS3を使っている感じです

ページ下部のテキストにカーソルを合わせるとアニメーションで画像が切り替わります。ここら辺わかりづらいので使う場合は直したほうがよさそう。
CSS3のプロパティが組み合わさることでより色々なテクニックが出てきそうで楽しみです
関連エントリ
jQueryとCSS3を使った3Dのフォトスタック実装例。
複数枚の画像を重ね合わせて次のように写真リストを単に並べるだけでなく3Dにしてみたデモとソースが公開されています。
動きにはjQuery、回転などにCSS3を使っている感じです

ページ下部のテキストにカーソルを合わせるとアニメーションで画像が切り替わります。ここら辺わかりづらいので使う場合は直したほうがよさそう。
CSS3のプロパティが組み合わさることでより色々なテクニックが出てきそうで楽しみです
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



