ページ下部で折りたためるメニュー実装サンプル
2011年10月27日-
スポンサード リンク
Creating a Toggle CSS3 Bottom Navigation Bar ? Script Tutorials
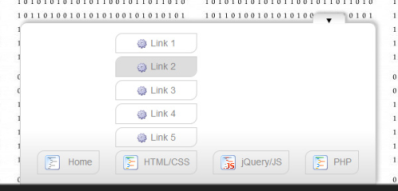
ページ下部で折りたためるメニュー実装サンプル。
次のように、クリックで開閉して折りたためるメニューを実装するCSS3+jQueryなサンプルが公開されています
サンプルのダウンロードも出来るので実装は簡単にできます。

スタイルもCSSで変えられるということで独自デザイン調整は簡単ですね。
サイトに収まり切らないようなメニューを入れておくと使いようによってユーザビリティ向上に繋げられそうです。
関連エントリ
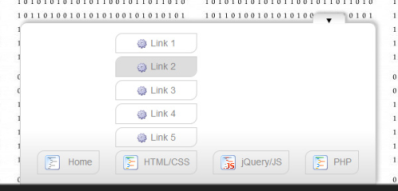
ページ下部で折りたためるメニュー実装サンプル。
次のように、クリックで開閉して折りたためるメニューを実装するCSS3+jQueryなサンプルが公開されています
サンプルのダウンロードも出来るので実装は簡単にできます。

スタイルもCSSで変えられるということで独自デザイン調整は簡単ですね。
サイトに収まり切らないようなメニューを入れておくと使いようによってユーザビリティ向上に繋げられそうです。
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- プログラミングで使う記号を美しく整列させることに特化したフォント「Myna」
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



