階層的なdivをツリービュー風に変換してしまうjQueryプラグイン「Arborescence.js」
2011年12月02日-
スポンサード リンク
Arborescence.js | jQuery Plugins
階層的なdivをツリービュー風に変換してしまうjQueryプラグイン「Arborescence.js」
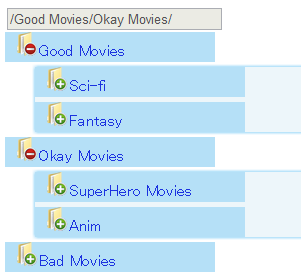
divで複数階層化したデータをこのプラグインで初期化するとクリックで開閉できるツリービューに仕立て上げられます
トップ項目の表示を減らし場合によってはコンテンツを見やすくすることが可能です

↓↓↓ 1行でツリービューに。

CSSできれいにスタイリングしたほうがよさそうですが、便利なプラグインですね
関連エントリ
階層的なdivをツリービュー風に変換してしまうjQueryプラグイン「Arborescence.js」
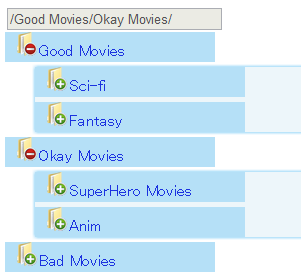
divで複数階層化したデータをこのプラグインで初期化するとクリックで開閉できるツリービューに仕立て上げられます
トップ項目の表示を減らし場合によってはコンテンツを見やすくすることが可能です

↓↓↓ 1行でツリービューに。

CSSできれいにスタイリングしたほうがよさそうですが、便利なプラグインですね
関連エントリ
- 綺麗なツリービューが実装できるjQueryプラグイン「jsTree」
- ピュアCSSなのに折りたたみ可能なツリーメニュー実装例
- WindowsアプリのツリービューっぽいUIをWEB上で簡単実装できるjQueryプラグイン「jquery.dynatree」
関連の記事検索:jQuery, JavaScript
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



