パララックス効果をダイナミックに使ったスライダー実装jQueryチュートリアル
2011年12月27日-
スポンサード リンク
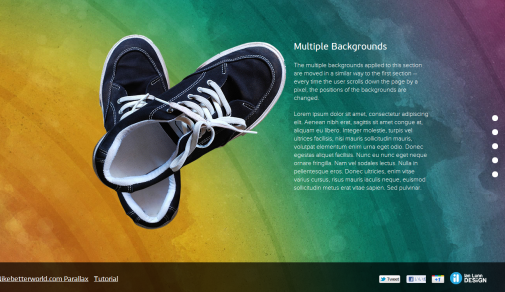
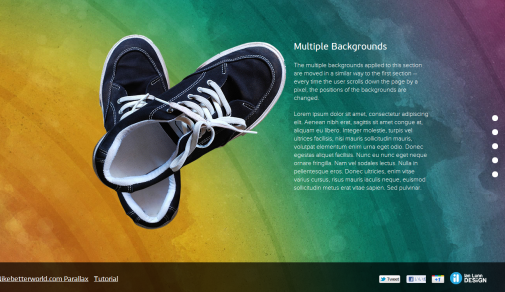
Recreating the Nikebetterworld.com Parallax Effect
パララックス効果をダイナミックに使ったスライダー実装jQueryチュートリアル。
単なるスライダーではなく背景とコンテンツが別々に動くスライダーが作れます。
パララックス効果を使うことで奥行きを出せて画面が切り替わるインパクトも強くすることができますね
見本は nikebetterworld.com というnikeのサイトです。インパクト重視なサイトを作りたい場合に使えそうですね

関連エントリ
パララックス効果をダイナミックに使ったスライダー実装jQueryチュートリアル。
単なるスライダーではなく背景とコンテンツが別々に動くスライダーが作れます。
パララックス効果を使うことで奥行きを出せて画面が切り替わるインパクトも強くすることができますね
見本は nikebetterworld.com というnikeのサイトです。インパクト重視なサイトを作りたい場合に使えそうですね

関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



