スクロールした時に面白いエフェクトが実装されたサイト集
2011年12月02日-
スポンサード リンク
30 Examples of Parallax Scrolling Effects in Web Design
スクロールした時に面白いエフェクトが実装されたサイト集
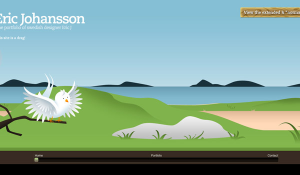
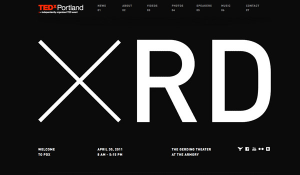
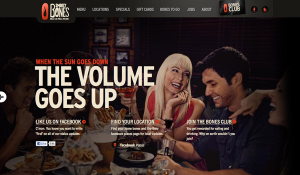
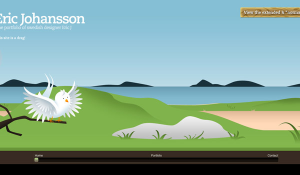
サムネイルでは一見普通のサイトですが、スクロールすることで動きが出たりして一見の価値のあるサイトがあつまっています。
ちょっとしたサプライズ効果があり一工夫されていることで印象に残るサイトになりそうです




こういう付加価値を付けられると100点のものが120点ぐらいの評価をクライアントさんにもらえるのかも
関連エントリ
スクロールした時に面白いエフェクトが実装されたサイト集
サムネイルでは一見普通のサイトですが、スクロールすることで動きが出たりして一見の価値のあるサイトがあつまっています。
ちょっとしたサプライズ効果があり一工夫されていることで印象に残るサイトになりそうです




こういう付加価値を付けられると100点のものが120点ぐらいの評価をクライアントさんにもらえるのかも
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



