シンプルなタグなのに凝った綺麗なボタンを作るCSSチュートリアル
2012年01月12日-
スポンサード リンク
CSS Buttons with Pseudo-elements | Codrops
シンプルなタグなのに凝った綺麗なボタンを作るCSSチュートリアル
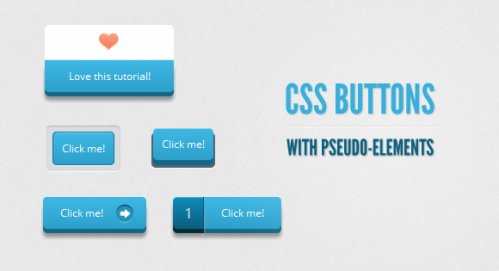
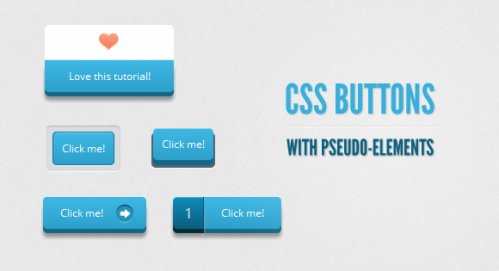
マークアップは、<a>ほげほげ</a> のように超シンプルなのに次のような立体的に凝ったボタンをCSSで作るチュートリアルです。
素材として使ってもいいですし、テクニックの学習用にもいいですね

1個CSSを作っておけばリッチなボタンがシンプルなマークアップで記述できるというのは素晴らしいですね。
関連エントリ
シンプルなタグなのに凝った綺麗なボタンを作るCSSチュートリアル
マークアップは、<a>ほげほげ</a> のように超シンプルなのに次のような立体的に凝ったボタンをCSSで作るチュートリアルです。
素材として使ってもいいですし、テクニックの学習用にもいいですね

1個CSSを作っておけばリッチなボタンがシンプルなマークアップで記述できるというのは素晴らしいですね。
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



