コンテンツの折りたたみを楽々実装できるjQueryプラグイン「jQuery Collapse」
2012年01月26日-
スポンサード リンク
jQuery Collapse | webcloud
コンテンツの折りたたみを楽々実装できるjQueryプラグイン「jQuery Collapse」。
コンテンツがいっぱいあるより、まずは少ないコンテンツのほうが、理解しやすくて分かりやすいですよね。
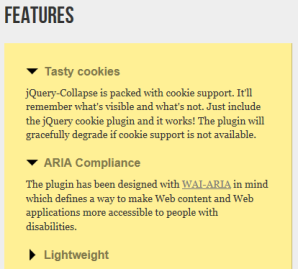
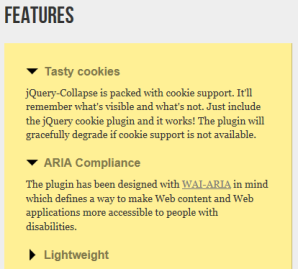
そこで折りたたみですが、アニメーションしつつ綺麗に実装できる折りたたみが簡単なマークアップとコードで実装できます。

見出しをhタグで作って中身をdivで書けばよいだけです
これだけ作るだけでも一昔前は苦労していたものですが、技術の進歩によりどんどん簡単になりますね。
関連エントリ
コンテンツの折りたたみを楽々実装できるjQueryプラグイン「jQuery Collapse」。
コンテンツがいっぱいあるより、まずは少ないコンテンツのほうが、理解しやすくて分かりやすいですよね。
そこで折りたたみですが、アニメーションしつつ綺麗に実装できる折りたたみが簡単なマークアップとコードで実装できます。

見出しをhタグで作って中身をdivで書けばよいだけです
これだけ作るだけでも一昔前は苦労していたものですが、技術の進歩によりどんどん簡単になりますね。
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



