ツイートしてくれたら無料であげますを簡単に実現できる「Pay with a Tweet」
2012年01月19日-
スポンサード リンク
Pay with a Tweet - A social payment system
ツイートしてくれたら無料であげますを簡単に実現できる「Pay with a Tweet」
何かのダウンロード可能なデジタルコンテンツをツイートしてもらうことでダウンロードを可能にする仕組みです。
自前でこうした仕組みを作るにはTwitterの認証からファイルの管理といった面倒なシステムを作る必要がありますが、こちらを使えば簡単に構築できます。

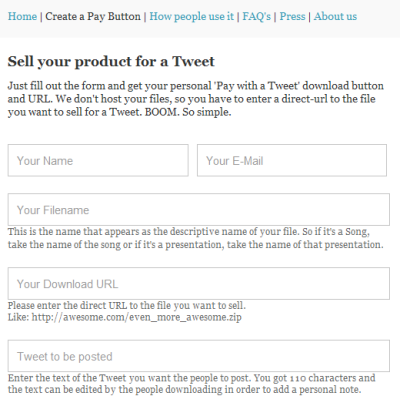
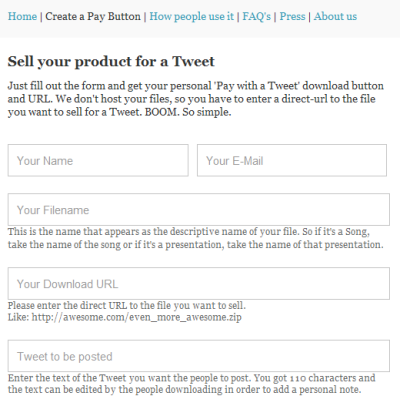
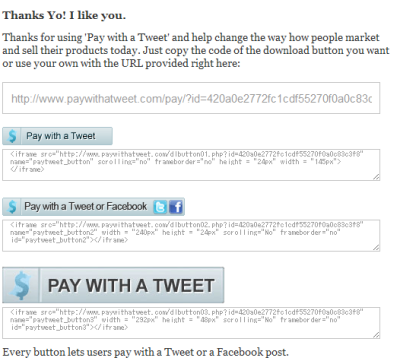
サイトの「Create a Pay Button」を押した後、名前やダウンロードURL等を入れていくだけです。

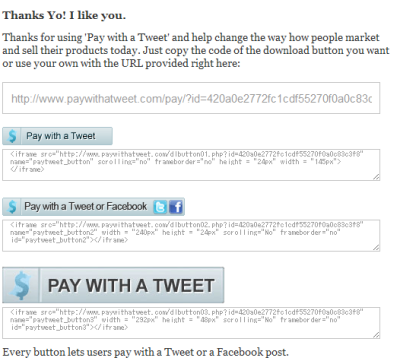
送信すれば、リンクが発行されます。ボタン付きのリンク等も表示されます。

URLにアクセスするとツイート用画面が表示されます。

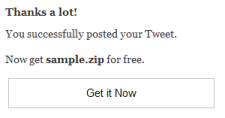
送信すればツイートされ、ファイルのダウンロードも可能となります。

フリー版をこれで提供し、ツイートを通してサイトをいろんな人にしってもらって有償版もありますよ、みたいなマーケティングのツールとして利用することが出来そうですね
関連エントリ
ツイートしてくれたら無料であげますを簡単に実現できる「Pay with a Tweet」
何かのダウンロード可能なデジタルコンテンツをツイートしてもらうことでダウンロードを可能にする仕組みです。
自前でこうした仕組みを作るにはTwitterの認証からファイルの管理といった面倒なシステムを作る必要がありますが、こちらを使えば簡単に構築できます。

サイトの「Create a Pay Button」を押した後、名前やダウンロードURL等を入れていくだけです。

送信すれば、リンクが発行されます。ボタン付きのリンク等も表示されます。

URLにアクセスするとツイート用画面が表示されます。

送信すればツイートされ、ファイルのダウンロードも可能となります。

フリー版をこれで提供し、ツイートを通してサイトをいろんな人にしってもらって有償版もありますよ、みたいなマーケティングのツールとして利用することが出来そうですね
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



