フルスクリーンでぼかしがカッコいいHTML5ギャラリーを作るサンプル
2012年02月28日-
スポンサード リンク
Fullscreen Image Blur Effect with HTML5 | Codrops
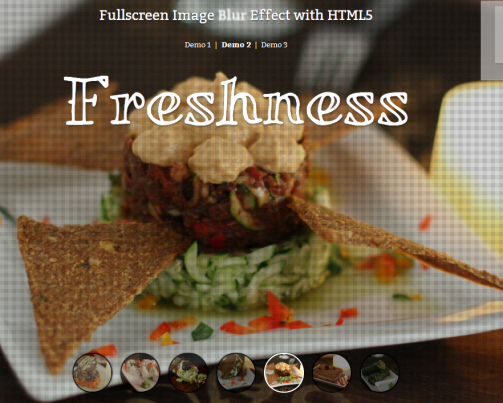
フルスクリーンでぼかしがカッコいいHTML5ギャラリーを作るサンプルが公開されています。
画像切替の際のぼかしアニメーションがなかなかいい感じです。サンプルをダウンロードできるので写真を置き換えればそれっぽく利用することができそうです

FlashかHTML5なんていう話にもなったりしますが、画面のデザインがある程度CSSででき、画像の指定もHTMLでかけちゃうっていうのはデベロッパー側としては嬉しい場面も多そうですね
関連エントリ
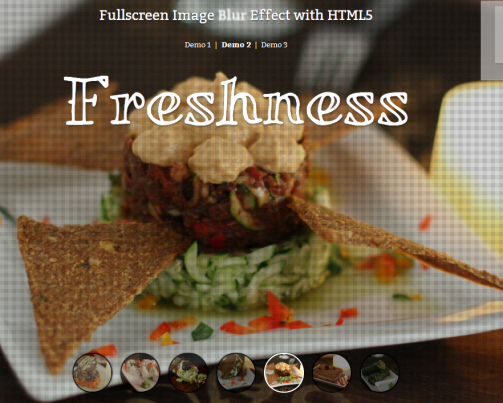
フルスクリーンでぼかしがカッコいいHTML5ギャラリーを作るサンプルが公開されています。
画像切替の際のぼかしアニメーションがなかなかいい感じです。サンプルをダウンロードできるので写真を置き換えればそれっぽく利用することができそうです

FlashかHTML5なんていう話にもなったりしますが、画面のデザインがある程度CSSででき、画像の指定もHTMLでかけちゃうっていうのはデベロッパー側としては嬉しい場面も多そうですね
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- プログラミングで使う記号を美しく整列させることに特化したフォント「Myna」
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



