簡単コードで実装&カスタマイズできるツールチップ実装jQueryプラグイン「Poshy Tip」
2012年02月01日-
スポンサード リンク
Poshy Tip jQuery Plugin Demo Page
簡単コードで実装&カスタマイズできるツールチップ実装jQueryプラグイン「Poshy Tip」
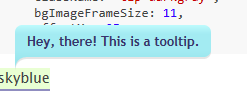
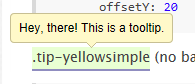
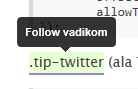
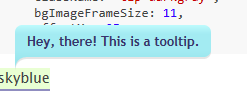
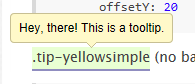
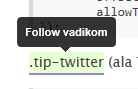
気になるデザインですが、以下のような良い感じのツールチップ実装ができます。
最小では、$(element).poshytip(); のように初期化するだけです。CSSを使ってデザインをカスタマイズもできるっぽい



ツールチップは色々あるのですが1つの選択肢として覚えておいても良いですね
関連エントリ
簡単コードで実装&カスタマイズできるツールチップ実装jQueryプラグイン「Poshy Tip」
気になるデザインですが、以下のような良い感じのツールチップ実装ができます。
最小では、$(element).poshytip(); のように初期化するだけです。CSSを使ってデザインをカスタマイズもできるっぽい



ツールチップは色々あるのですが1つの選択肢として覚えておいても良いですね
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- プログラミングで使う記号を美しく整列させることに特化したフォント「Myna」
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



