デザインがクールなタグクラウドを実装できるjQueryプラグイン「jQCloud」
2012年03月14日-
スポンサード リンク
DukeLeNoir/jQCloud GitHub
デザインがクールなタグクラウドを実装できるjQueryプラグイン「jQCloud」
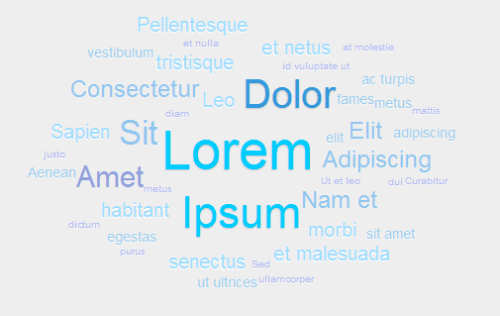
作ってみると意外と難しいタグクラウド。それを次のように美しく実装できるタグクラウド実装用プラグインです

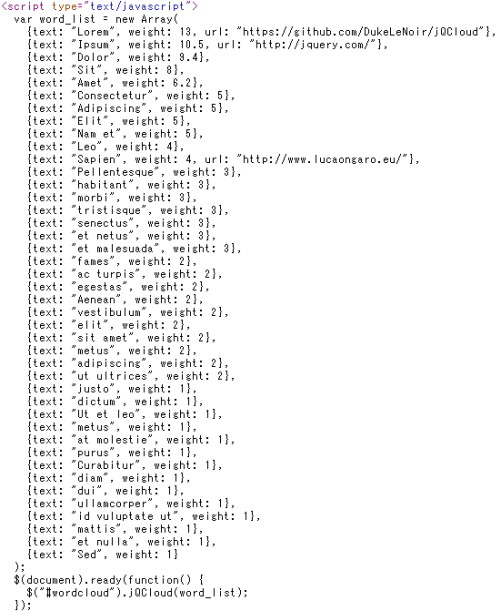
ワードのリストを次のように配列で渡してあげて初期化するだけです。デザインとかは全部やってくれるみたいです

文字の羅列だけをデザインする上に、毎回ワードが変わるわけなのでなかなかデザインが難しいところですね。
Web2.0と言われた2005年当時は何処でも見る程よく使われていたインタフェースですが、CSS3を使ってrotateさせたりすることで今ならより進んだ面白い表現ができるかもしれませんね
関連エントリ
デザインがクールなタグクラウドを実装できるjQueryプラグイン「jQCloud」
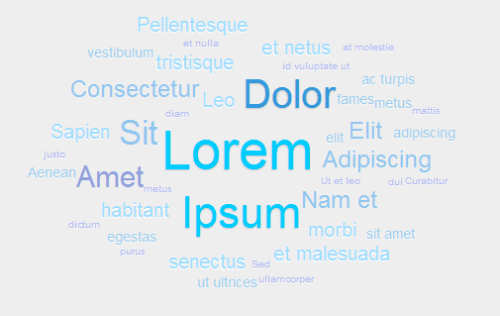
作ってみると意外と難しいタグクラウド。それを次のように美しく実装できるタグクラウド実装用プラグインです

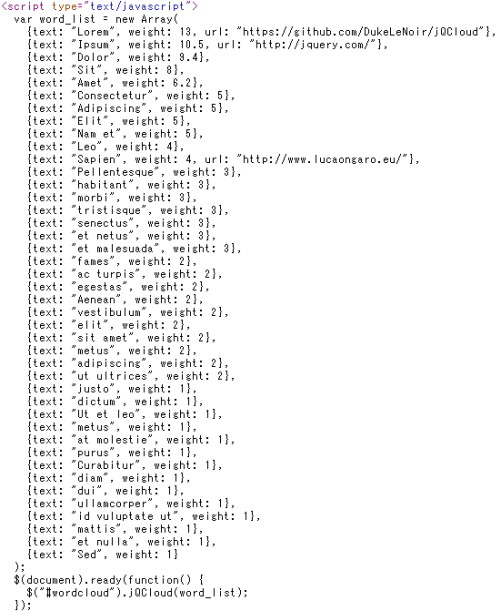
ワードのリストを次のように配列で渡してあげて初期化するだけです。デザインとかは全部やってくれるみたいです

文字の羅列だけをデザインする上に、毎回ワードが変わるわけなのでなかなかデザインが難しいところですね。
Web2.0と言われた2005年当時は何処でも見る程よく使われていたインタフェースですが、CSS3を使ってrotateさせたりすることで今ならより進んだ面白い表現ができるかもしれませんね
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- プログラミングで使う記号を美しく整列させることに特化したフォント「Myna」
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



