画像選択時にサムネイルが出て分かりやすい進捗付きjQueryファイルアップローダー「jQuery File Upload Demo」
2012年03月19日-
スポンサード リンク
jQuery File Upload Demo
画像選択時にサムネイルが出て分かりやすい進捗付きjQueryファイルアップローダー「jQuery File Upload Demo」
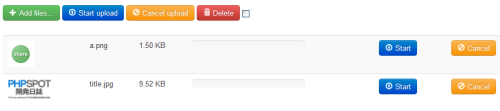
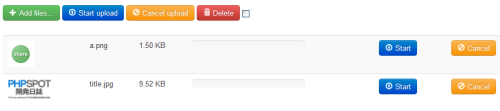
Twitter Bootstrap を使ったアップロードのデモなんですが、ファイルを選択するとサムネイルが直ぐに出てくれてます。(複数選択が可能)
そして、選択後、すぐアップロードは開始されず、Startボタンを押すと開始されます。
なんか選択したらすぐアップされたなんていうケースがありますのでこれは安心です。
更に、個別にキャンセルが可能なので、アップしようと思った画像と違う物を間違ってアップする事をサムネイルで未然に防げます。

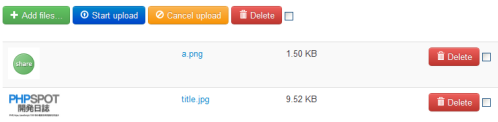
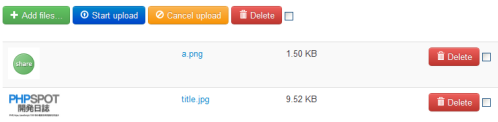
アップした後も、Deleteボタンで直ぐに消すことが可能。チェックボックスで一括して消すことも可能

これだけ親切なアップローダーも珍しいですので、アップローダーを実装する際にはぜひとも参考にしたいところ。
関連エントリ
画像選択時にサムネイルが出て分かりやすい進捗付きjQueryファイルアップローダー「jQuery File Upload Demo」
Twitter Bootstrap を使ったアップロードのデモなんですが、ファイルを選択するとサムネイルが直ぐに出てくれてます。(複数選択が可能)
そして、選択後、すぐアップロードは開始されず、Startボタンを押すと開始されます。
なんか選択したらすぐアップされたなんていうケースがありますのでこれは安心です。
更に、個別にキャンセルが可能なので、アップしようと思った画像と違う物を間違ってアップする事をサムネイルで未然に防げます。

アップした後も、Deleteボタンで直ぐに消すことが可能。チェックボックスで一括して消すことも可能

これだけ親切なアップローダーも珍しいですので、アップローダーを実装する際にはぜひとも参考にしたいところ。
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- プログラミングで使う記号を美しく整列させることに特化したフォント「Myna」
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



