タッチパネル等に使えそうなインタラクティブなメニュー実装のCSS3&jQueryチュートリアル
2012年05月02日-
スポンサード リンク
Interactive menu with CSS3 & jQuery
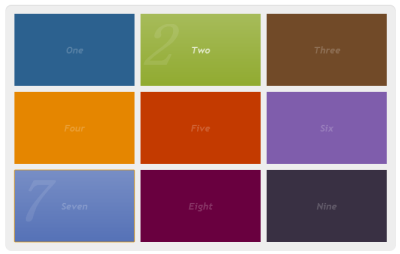
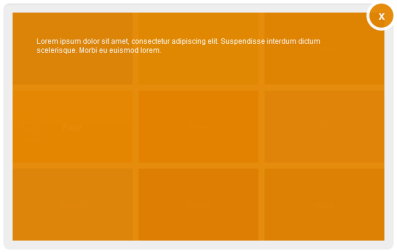
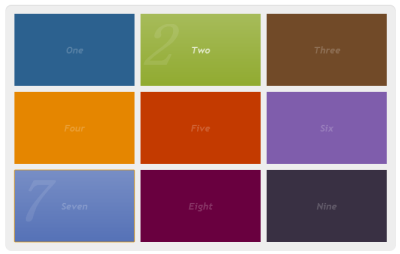
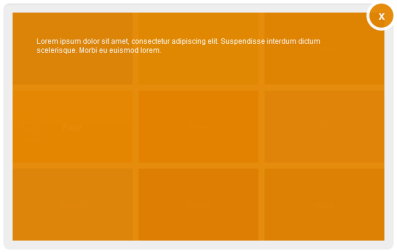
タッチパネル等に使えそうなインタラクティブなメニュー実装のCSS3&jQueryチュートリアル。
パネルのアイテムをクリックするとアニメーションしながら内容をオープンさせるようなメニューを作ることができるチュートリアルです。
小さいポイントをクリックするよりも、タブレット等ではこうしたインタフェースのほうが圧倒的に使いやすそうです

iPadなどのタブレットで便利に使えそうですね

利用者の端末によって、数年後はウェブのインタフェースの常識なんかも変わってくるのかも
関連エントリ
タッチパネル等に使えそうなインタラクティブなメニュー実装のCSS3&jQueryチュートリアル。
パネルのアイテムをクリックするとアニメーションしながら内容をオープンさせるようなメニューを作ることができるチュートリアルです。
小さいポイントをクリックするよりも、タブレット等ではこうしたインタフェースのほうが圧倒的に使いやすそうです

iPadなどのタブレットで便利に使えそうですね

利用者の端末によって、数年後はウェブのインタフェースの常識なんかも変わってくるのかも
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- プログラミングで使う記号を美しく整列させることに特化したフォント「Myna」
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



