これは必見のWEBデザインの近未来。HTML5で構築されたサイト45
2012年05月14日-
スポンサード リンク
45 Examples Of Websites Designed With HTML5 | Free and Useful Online Resources for Designers and Developers
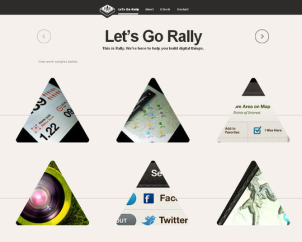
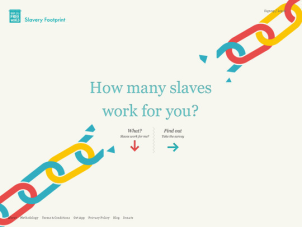
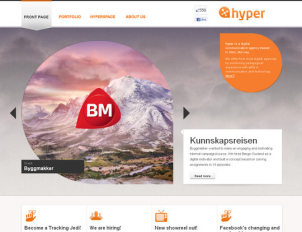
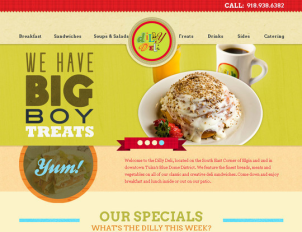
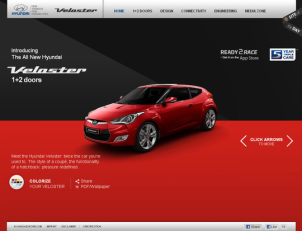
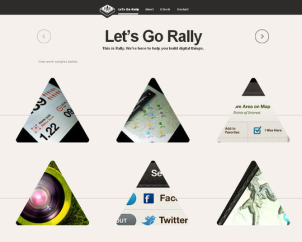
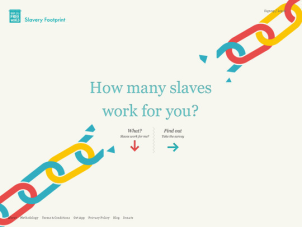
これは必見のWEBデザインの近未来。HTML5で構築されたサイト45
CSS3なんかも取り入れてデザインは去ることながら、動きもいい感じに実装されています。
WEB業界に身を置く方ならばデザイナーならずとも、出来ることを知っておくという意味で必見のサイトが多数。
多くのプロフェッショナルなサイトにおいてこうした物が近い未来当たり前になっていきそうな予感。
今後、より多くの知識と動かし方に関する引き出しを身に付けた上でクリエイティブな仕事が求められそうで大変な反面、面白いことにもチャレンジできそうな可能性を感じます。
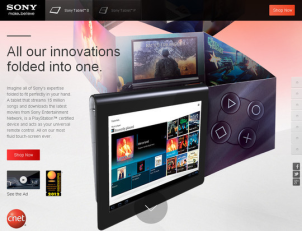
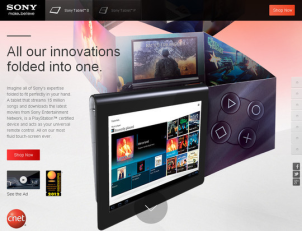
ソニーのタブレットのサイト。超カッコいいです

他にも多数の動きを取り入れたサイトがまとまっており、必見です





今後もHTML5によるデザイン手法はどんどん進化していきそうですね。
関連エントリ
これは必見のWEBデザインの近未来。HTML5で構築されたサイト45
CSS3なんかも取り入れてデザインは去ることながら、動きもいい感じに実装されています。
WEB業界に身を置く方ならばデザイナーならずとも、出来ることを知っておくという意味で必見のサイトが多数。
多くのプロフェッショナルなサイトにおいてこうした物が近い未来当たり前になっていきそうな予感。
今後、より多くの知識と動かし方に関する引き出しを身に付けた上でクリエイティブな仕事が求められそうで大変な反面、面白いことにもチャレンジできそうな可能性を感じます。
ソニーのタブレットのサイト。超カッコいいです

他にも多数の動きを取り入れたサイトがまとまっており、必見です





今後もHTML5によるデザイン手法はどんどん進化していきそうですね。
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



