ボックス要素に色んなタイプの影を簡単に付けられるjQueryプラグイン「jQuery Shadow」
2012年06月26日-
スポンサード リンク
jQuery Shadow Plugin
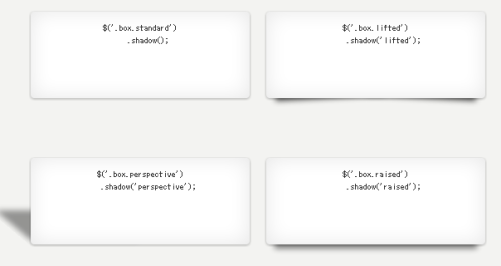
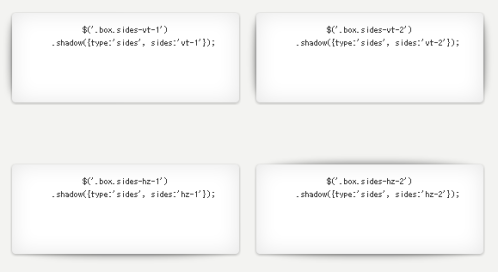
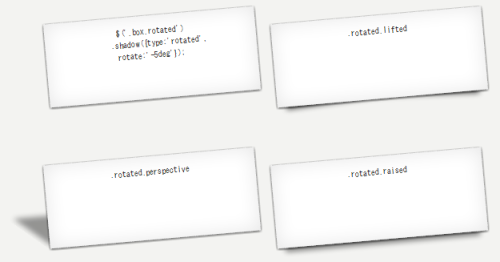
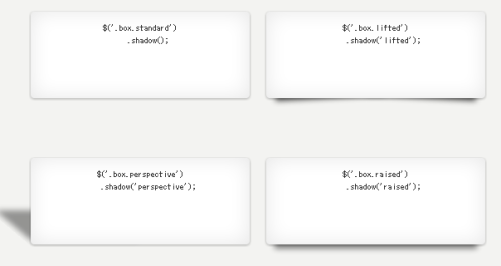
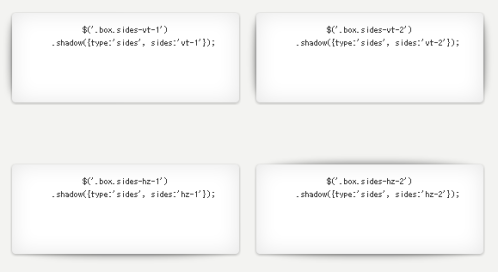
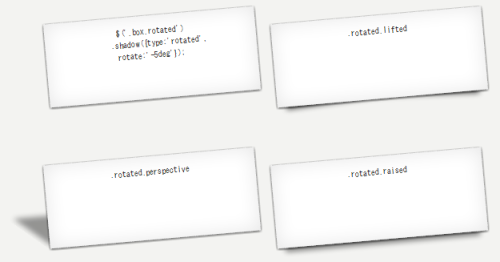
ボックス要素に色んなタイプの影を簡単に付けられるjQueryプラグイン「jQuery Shadow」。
次のようにボックス要素に対して影を自由に付けられるプラグインです。$(elem).shadow(option); という風にするだけなので使い方は簡単ですね



単なるボックス要素があっというまにクールになりますね
関連エントリ
ボックス要素に色んなタイプの影を簡単に付けられるjQueryプラグイン「jQuery Shadow」。
次のようにボックス要素に対して影を自由に付けられるプラグインです。$(elem).shadow(option); という風にするだけなので使い方は簡単ですね



単なるボックス要素があっというまにクールになりますね
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- プログラミングで使う記号を美しく整列させることに特化したフォント「Myna」
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



