CSS3やCanvas、JS等を使ったローディング画像実装プラグイン12
2012年08月02日-
スポンサード リンク
12 Free jQuery Pre-Loader Plugins
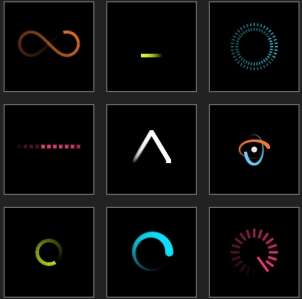
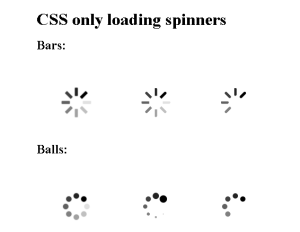
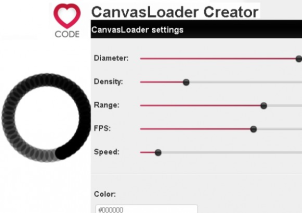
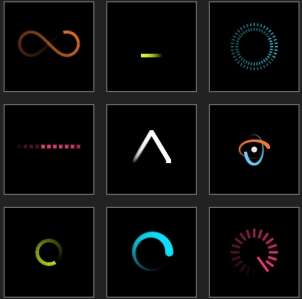
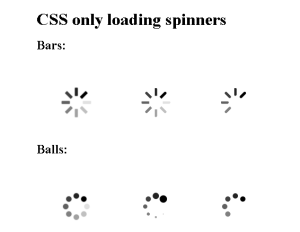
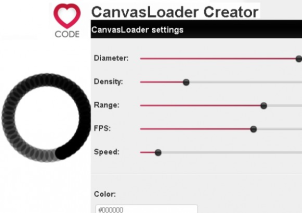
CSS3やCanvas、JS等を使ったローディング画像実装プラグイン12がまとまっています。
画像の種類が色々ある上に実装方法も、単なる画像ではない方法が選べます。
画像じゃない方法でローディング画像を実装したい場合は参考にするとよさそう。
画像ではないため、軽量でレスポンシブなサイトにも使えるというところですかね






関連エントリ
CSS3やCanvas、JS等を使ったローディング画像実装プラグイン12がまとまっています。
画像の種類が色々ある上に実装方法も、単なる画像ではない方法が選べます。
画像じゃない方法でローディング画像を実装したい場合は参考にするとよさそう。
画像ではないため、軽量でレスポンシブなサイトにも使えるというところですかね






関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- プログラミングで使う記号を美しく整列させることに特化したフォント「Myna」
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



