iPhoneの傾きで画像を回転させられるようにする「lenticular.js」
2012年09月27日-
スポンサード リンク
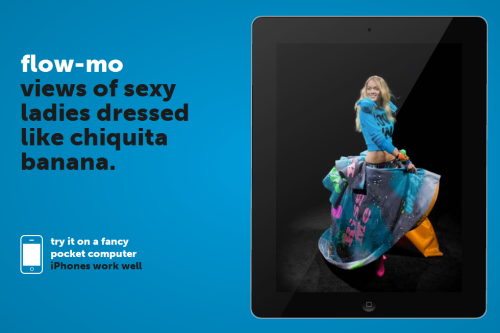
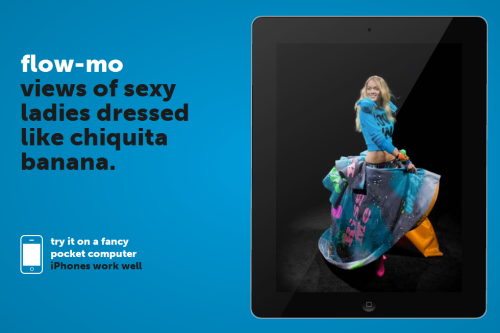
lenticular.js - tilt-controlled images
iPhoneの傾きで画像を回転させられるようにする「lenticular.js」
パソコン、iPhoneの両方で見て頂きたいですが、iPhoneでアクセスした場合はiPhoneの傾きと同時に画像が回転。
パソコンで見ればマウス位置に応じて画像を回転させることができます。
近い未来のECサイトではこういう形で商品を見ることができるようになっているのかも。

今後、他にも傾きを使って色々とWEBサイトもどんどん便利になっていくのかも
関連エントリ
iPhoneの傾きで画像を回転させられるようにする「lenticular.js」
パソコン、iPhoneの両方で見て頂きたいですが、iPhoneでアクセスした場合はiPhoneの傾きと同時に画像が回転。
パソコンで見ればマウス位置に応じて画像を回転させることができます。
近い未来のECサイトではこういう形で商品を見ることができるようになっているのかも。

今後、他にも傾きを使って色々とWEBサイトもどんどん便利になっていくのかも
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- プログラミングで使う記号を美しく整列させることに特化したフォント「Myna」
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



