テキストをブロックの中にフィットするように自動リサイズできる「jQuery.textFit」
2012年10月15日-
スポンサード リンク
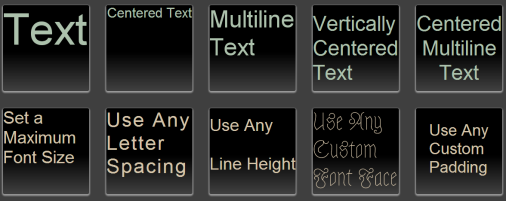
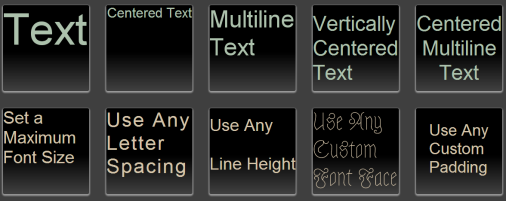
jQuery.textFit Examples
テキストをブロックの中にフィットするように自動リサイズできる「jQuery.textFit」。
通常、ボックスの中にテキストを入れても、テキストの長さなんかがまちまちでかっこ悪くなるのはしょうがない、という所ですが、このプラグインを使えば、自動的にテキストをフィットするようにリサイズしてくれます。

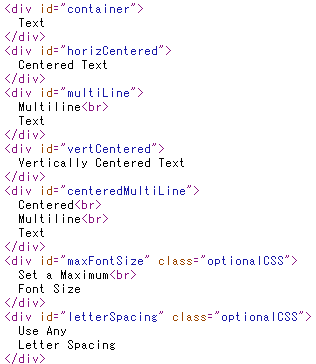
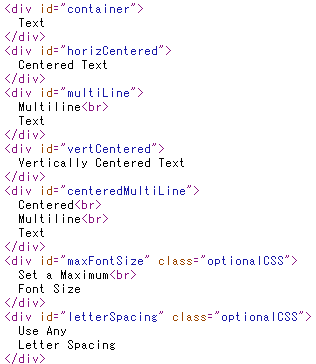
ソースを見れば単なるdivにidが振ってあるだけというものですが、上記のようにリサイズしてくれます。

これだけだと何に使おうか?というところですが応用すればカッコいいレイアウトにするための便利な機能として使えうことができそうですね
関連エントリ
テキストをブロックの中にフィットするように自動リサイズできる「jQuery.textFit」。
通常、ボックスの中にテキストを入れても、テキストの長さなんかがまちまちでかっこ悪くなるのはしょうがない、という所ですが、このプラグインを使えば、自動的にテキストをフィットするようにリサイズしてくれます。

ソースを見れば単なるdivにidが振ってあるだけというものですが、上記のようにリサイズしてくれます。

これだけだと何に使おうか?というところですが応用すればカッコいいレイアウトにするための便利な機能として使えうことができそうですね
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



