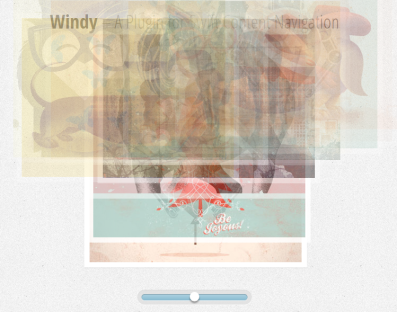
カードが風で飛ぶように画像を切替えられるカッコいいスライダー実装jQueryプラグイン「Windy」
2012年10月16日-
スポンサード リンク
Windy: A Plugin for Swift Content Navigation | Codrops
カードが風で飛ぶように画像を切替えられるカッコいいスライダー実装jQueryプラグイン「Windy」。
画像送りのスクリプトはよくありますが、これはなかなか新しいかもしれません。
次へ、ボタンを押すとランダムな方向にカードが飛ぶようにフェードアウトして消えます

でもページの3番目はスクロールバーが画像送りになっていてスライドすると画像がいっきに風に飛ばされるようでクールな演出が可能

スライダーどんだけ進化するんでしょうね
関連エントリ
カードが風で飛ぶように画像を切替えられるカッコいいスライダー実装jQueryプラグイン「Windy」。
画像送りのスクリプトはよくありますが、これはなかなか新しいかもしれません。
次へ、ボタンを押すとランダムな方向にカードが飛ぶようにフェードアウトして消えます

でもページの3番目はスクロールバーが画像送りになっていてスライドすると画像がいっきに風に飛ばされるようでクールな演出が可能

スライダーどんだけ進化するんでしょうね
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



