どんなリストも横スクロールさせられるjQueryプラグイン「any list scroller」
2012年11月21日-
スポンサード リンク
any list scroller - jQuery scrolling plugin by musings.it to scroll any list with any content - musings.it web design and development
どんなリストも横スクロールさせられるjQueryプラグイン「any list scroller」。
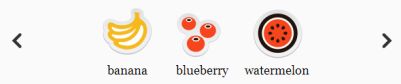
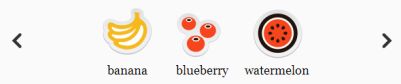
<ul><li>なリストを初期化すれば次のようなスクロールするUIに変化するみたい。
表示アイテム数の他、アイテムの間隔など細かい所もオプションやCSSで制御できるようです

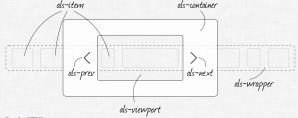
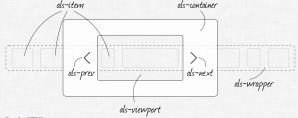
動作原理は以下のようになっているらしい。

このてのスクロール系ライブラリは豊富にありますが、1つの選択肢として覚えておいてもよさそう。
関連エントリ
どんなリストも横スクロールさせられるjQueryプラグイン「any list scroller」。
<ul><li>なリストを初期化すれば次のようなスクロールするUIに変化するみたい。
表示アイテム数の他、アイテムの間隔など細かい所もオプションやCSSで制御できるようです

動作原理は以下のようになっているらしい。

このてのスクロール系ライブラリは豊富にありますが、1つの選択肢として覚えておいてもよさそう。
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- プログラミングで使う記号を美しく整列させることに特化したフォント「Myna」
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



