これは超使いやすいページネーションの次世代UI
2012年12月24日-
スポンサード リンク
Slider Pagination Concept - with jQuery UI Slider
これは超使いやすいページネーションの次世代UI。
普通、リストページのページネーションといえば、「 1 , 2, 3, 4 ,5 次へ> 」みたいなUIが基本ですが、そもそもこのUI疑ってかかってもいい時期なのかも。
要は現在のページ番号と、ページを前後と、ページ指定で送れればいい、という要件を満たせばいいわけでもっとシンプルに出来るはず。
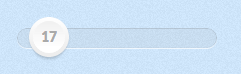
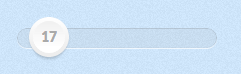
今回紹介するページネーションのデモ
ページ番号の部分はボタン風になっているので押してみましょう。

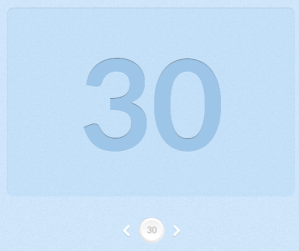
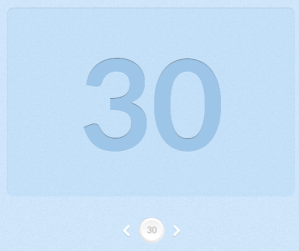
するとスライダーになってドラッグ&ドロップでページ指定が簡単に出来ます。

30までドラッグ&ドロップして話すと30ページ目が開く、というようなイメージ
次へ、前へ、といった直感的に分かりやすいボタンも実装されていて必要十分。

従来のページネーションは作る場合、作り手が簡単につくれるように作られていて、最適なUIというわけではないのかもしれませんね。
関連エントリ
これは超使いやすいページネーションの次世代UI。
普通、リストページのページネーションといえば、「 1 , 2, 3, 4 ,5 次へ> 」みたいなUIが基本ですが、そもそもこのUI疑ってかかってもいい時期なのかも。
要は現在のページ番号と、ページを前後と、ページ指定で送れればいい、という要件を満たせばいいわけでもっとシンプルに出来るはず。
今回紹介するページネーションのデモ
ページ番号の部分はボタン風になっているので押してみましょう。

するとスライダーになってドラッグ&ドロップでページ指定が簡単に出来ます。

30までドラッグ&ドロップして話すと30ページ目が開く、というようなイメージ
次へ、前へ、といった直感的に分かりやすいボタンも実装されていて必要十分。

従来のページネーションは作る場合、作り手が簡単につくれるように作られていて、最適なUIというわけではないのかもしれませんね。
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- プログラミングで使う記号を美しく整列させることに特化したフォント「Myna」
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



