数値の範囲を入力する際に便利なUI作成jQueryプラグイン「jQRangeSlider」
2012年12月18日-
スポンサード リンク
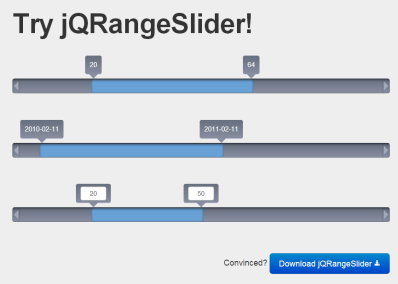
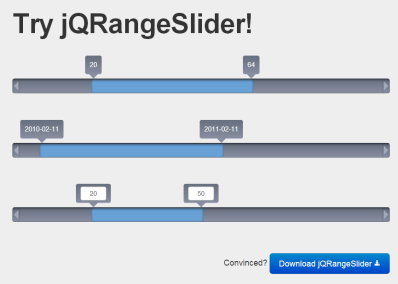
jQRangeSlider: jQuery plugin for range sliders
数値の範囲を入力する際に便利なUI作成jQueryプラグイン「jQRangeSlider」。
範囲をドラッグ&ドロップで狭めたり、範囲の幅はそのままにドラッグ&ドロップで移動して値を調整できるUIが作れます

日付の範囲や、20〜50といった数値の範囲を入力してもらうよりも持って手軽に入れてもらえるUIを提供できますね。
関連エントリ
数値の範囲を入力する際に便利なUI作成jQueryプラグイン「jQRangeSlider」。
範囲をドラッグ&ドロップで狭めたり、範囲の幅はそのままにドラッグ&ドロップで移動して値を調整できるUIが作れます

日付の範囲や、20〜50といった数値の範囲を入力してもらうよりも持って手軽に入れてもらえるUIを提供できますね。
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- プログラミングで使う記号を美しく整列させることに特化したフォント「Myna」
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



