2次元のプレゼンテーションを作れる「Flowtime.js」
2013年01月15日-
スポンサード リンク
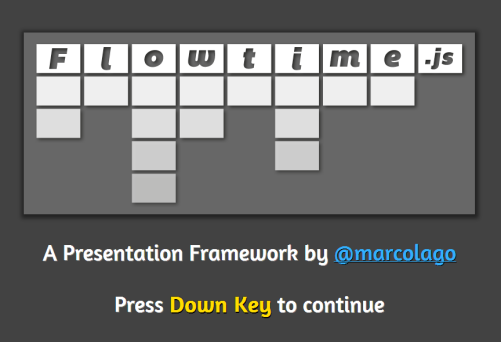
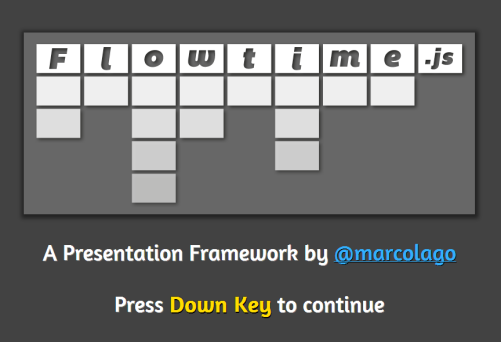
Flowtime.js
2次元のプレゼンテーションを作れる「Flowtime.js」。
通常のプレゼンテーションは、左右へのプレゼンテーションが多いですね。
このライブラリを使えば、2次元のスライドショーが作れます。左右キーだけでなく、上下にも移動可能。
どういうプレゼンテーションを行うかはプレゼンする人次第ですが、アイデア次第で一味違うプレゼンが作れます

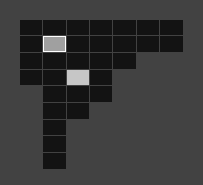
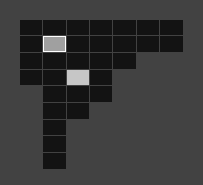
スライドショーのマップ的なものが右下に現れます

関連エントリ
2次元のプレゼンテーションを作れる「Flowtime.js」。
通常のプレゼンテーションは、左右へのプレゼンテーションが多いですね。
このライブラリを使えば、2次元のスライドショーが作れます。左右キーだけでなく、上下にも移動可能。
どういうプレゼンテーションを行うかはプレゼンする人次第ですが、アイデア次第で一味違うプレゼンが作れます

スライドショーのマップ的なものが右下に現れます

関連エントリ
関連の記事検索:プレゼン, JavaScript
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- プログラミングで使う記号を美しく整列させることに特化したフォント「Myna」
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



