使いやすい複数選択エレメントを実現するjQueryプラグイン「multiselect.js」
2013年01月28日-
スポンサード リンク
multiselect.js
使いやすい複数選択エレメントを実現するjQueryプラグイン「multiselect.js」
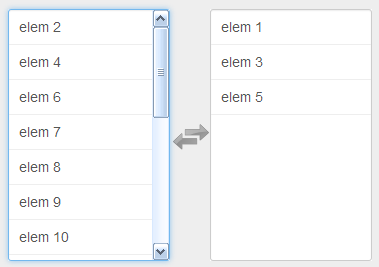
アプリケーションに実装されているような次のような複数選択ボックスをWEB上で実現可能です。
左側のアイテムをクリックで右に移して選択状態に。また右側のアイテムをクリックで非選択状態にできます

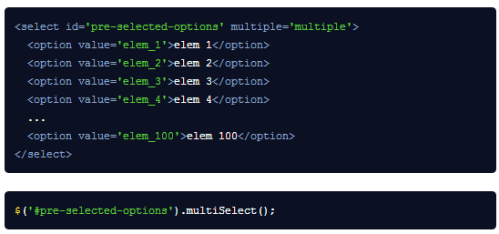
HTML的には1つselectを用意して multiSelect() で初期化すればOK

関連エントリ
使いやすい複数選択エレメントを実現するjQueryプラグイン「multiselect.js」
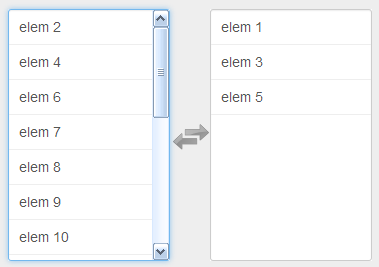
アプリケーションに実装されているような次のような複数選択ボックスをWEB上で実現可能です。
左側のアイテムをクリックで右に移して選択状態に。また右側のアイテムをクリックで非選択状態にできます

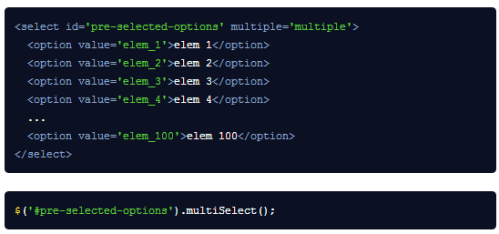
HTML的には1つselectを用意して multiSelect() で初期化すればOK

関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



