CSS3でChrome風ウィンドウを作成するチュートリアル
2013年02月08日-
スポンサード リンク
Creating a CSS3 Web Browser Window Inspired by Chrome
CSS3でChrome風ウィンドウを作成するチュートリアル。
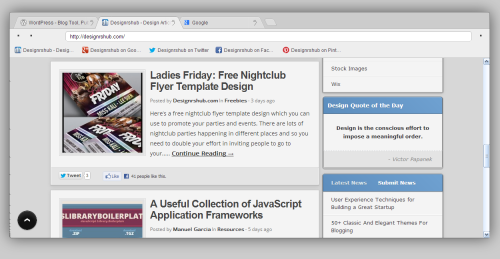
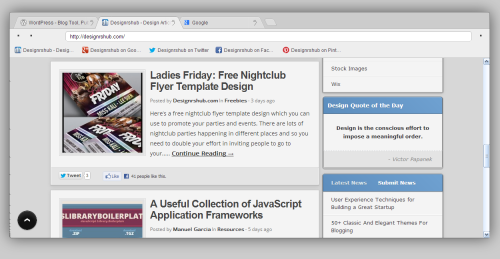
次のように、いや、ブラウザのキャプチャではありません。CSS3で描画されたChromeです。

どういう時に使うかはアイデア次第ではありますが、Chromeの中にChromeの中にChro......という感じで続いてたら面白い効果が作れそうな気がしました。
アイデア次第でよいプロモーション等に使えるかもしれませんね。
関連エントリ
CSS3でChrome風ウィンドウを作成するチュートリアル。
次のように、いや、ブラウザのキャプチャではありません。CSS3で描画されたChromeです。

どういう時に使うかはアイデア次第ではありますが、Chromeの中にChromeの中にChro......という感じで続いてたら面白い効果が作れそうな気がしました。
アイデア次第でよいプロモーション等に使えるかもしれませんね。
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- プログラミングで使う記号を美しく整列させることに特化したフォント「Myna」
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



