グラデーション生成や角丸、ボックスシャドウをCSSで生成する際に使える「CSSmatic」
2013年04月05日-
スポンサード リンク
The ultimate CSS tools for web designers | CSSmatic
グラデーション生成や角丸、ボックスシャドウをCSSで生成する際に使える「CSSmatic」
ツールとしてのデザインや使い勝手もよくて便利に使えそうでしたのでご紹介

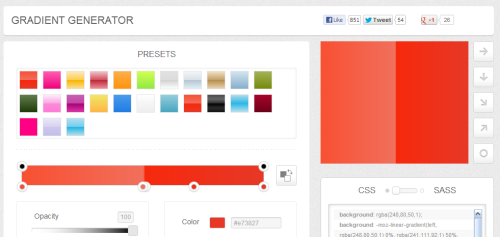
予め用意されたグラデーションなどからカスタマイズすることも可能。非常になめらかなグラデーションが簡単に作れます

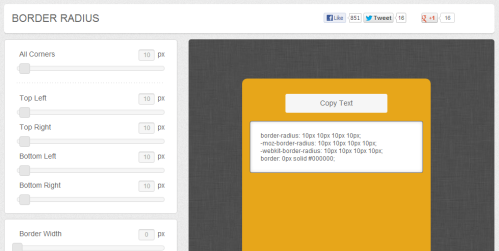
リアルタイムアップデートする角丸生成ツールも便利

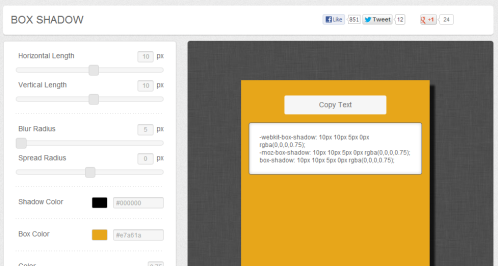
こちらもリアルタイムに反映されて便利なボックスシャドウ生成

関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- プログラミングで使う記号を美しく整列させることに特化したフォント「Myna」
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



