サイトの使い方をその場でステップに分けてオーバーレイできるJSライブラリ「Intro.js」
2013年04月01日-
スポンサード リンク
Intro.js | Better introductions for websites and features with a step-by-step guide for your projects.
サイトの使い方をその場でステップに分けてオーバーレイできるJSライブラリ「Intro.js」
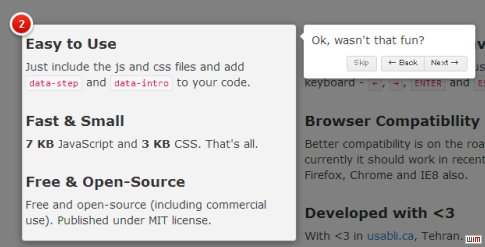
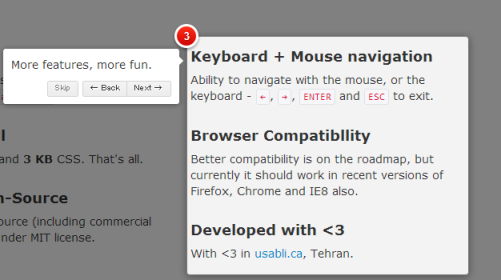
はじめてのサイトの場合、何をやっていいか、使い方もよくわからない場合も少なくなさそうですが、このライブラリを使えば、サイトの一部をハイライトさせて説明のチュートリアルをサイト上で作ることが出来ます。
data-step, data-introという属性を付与していくだけで、簡単に使い方のチュートリアルが作れてしまうところがよさそうです。


キーボードの左右のキーで次に送ることもできます。プレゼンのデモとして使うのもアリかもしれません。
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- プログラミングで使う記号を美しく整列させることに特化したフォント「Myna」
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



