前後に移動する際にサムネイルがポップアップされるスライダー実装jQueryプラグイン「PhotoCradle.js」
2013年05月02日-
スポンサード リンク
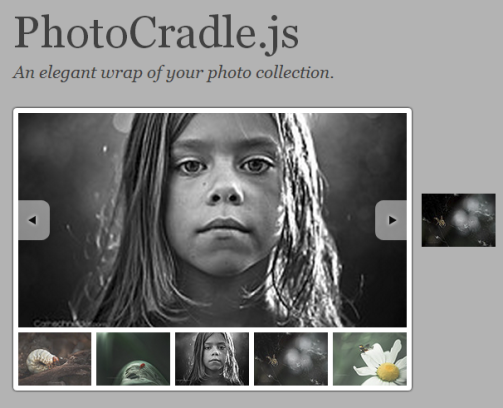
PhotoCradle.js. An elegant wrap of your photo collection.
前後に移動する際にサムネイルがポップアップされるスライダー実装jQueryプラグイン「PhotoCradle.js」。
次へ、前へでどんな画像が表示されるのか気になりますが、予めポップアップで表示してくれる親切なスライダーを実装できます。

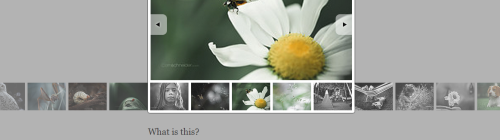
更に、画像下に表示されているサムネイルにカーソルを合わせると、他の前後の画像がうっすら表示されます。
何度もボタンを押して切り替えるよりもカーソルを合わせるとより多くの画像が一覧できるというのはなかなか便利そう

関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- プログラミングで使う記号を美しく整列させることに特化したフォント「Myna」
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



