シンプルすぎるモバイルファーストなタブ実装jQueryプラグイン「Tabby」
2013年07月25日-
スポンサード リンク
Tabby - Lightweight, mobile-first toggle tabs
シンプルすぎるモバイルファーストなタブ実装jQueryプラグイン「Tabby」
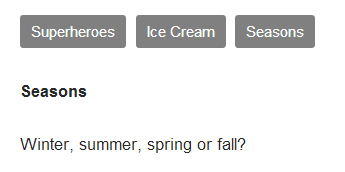
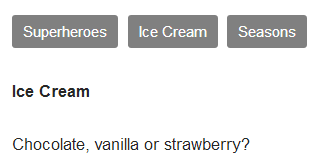
次のようにボタンがあって、あって、ボタンを押すとコンテンツが切り替わるだけというシンプルな物が実装できます。
jQueryで自分で書くのも難しくなさそうですが、マークアップを書くだけで実装できるので非エンジニアな方には有用かも


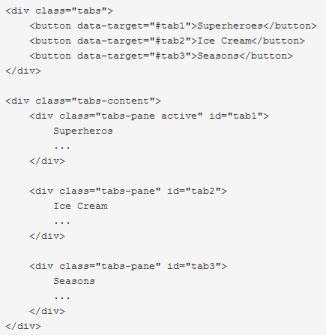
実装用のマークアップ。マークアップがシンプルになりますね

関連エントリ
- タブ切り替え時のエフェクトがクールなタブUI実装jQueryプラグイン「Tabulous.js」
- レスポンシブに使えるタブUI実装jQueryプラグイン「Easy-Responsive-Tabs-to-Accordion」
関連の記事検索:Article
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



