フラットだけど立体的なCSS3アニメーション付モーダルダイアログ実装デモ
2013年08月30日-
スポンサード リンク
Creating CSS3 Animated Modal Windows in an Image Gallery | InsertHTML
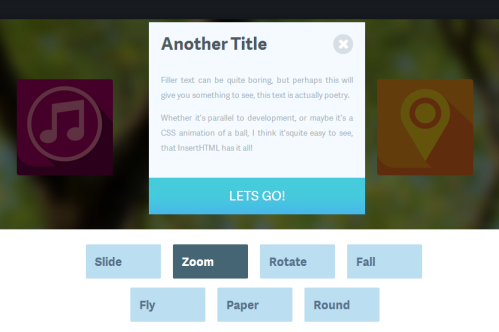
フラットだけど立体的なCSS3アニメーション付モーダルダイアログ実装デモ。
フラットデザインなのに立体的なUIはなかなかクールで、フラットデザインを実装する上で今後欠かせない要素となってきそうです。
そのモーダルダイアログを実装するデモが公開されており、一見の価値ありです。

関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- プログラミングで使う記号を美しく整列させることに特化したフォント「Myna」
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



