ページの構成を自動生成し、スクロール毎に今どこに居るか確認できるjQueryプラグイン「Anchorific.js」
2013年11月28日-
スポンサード リンク
Anchorific.js | Ren Aysha
ページの構成を自動生成し、スクロール毎に今どこに居るか確認できるjQueryプラグイン「Anchorific.js」
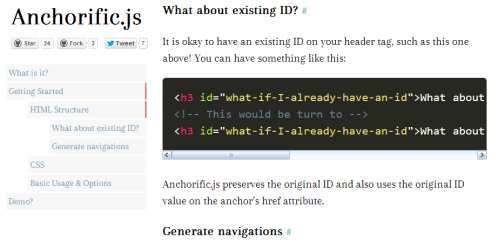
h1〜h3タグで構成されるHTMLドキュメントで初期化すると、ナビゲーションを自動生成し、スクロールすると現在位置を開き、ハイライトしてくれます。
きちんと構造化されたHTMLサイトで手っ取り早くユーザビリティをあげることができます

スクロールの度にダイナミックに今いる位置が分かるあたりがいいです。
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



