超カッコイイ立体的なメニューを実装したデモ
2014年01月10日-
スポンサード リンク
Perspective Page View Navigation | Codrops
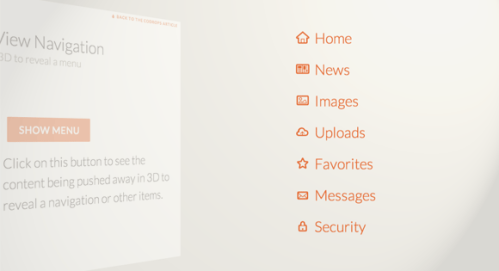
超カッコイイ立体的なメニューを実装したデモ。
ページがあって、クリックすると次のようにページが傾いてメニューが表示されるというデモです。
デザインもフラットでクール。
数年後のWEBではこうしたデザインは当たり前になっているのかもしれませんね。

関連エントリ
- スマホでも多階層のメニューが作れるレスポンシブなjQueryプラグイン「slimMenu」
- レスポンシブ対応のメガメニュー実装jQueryプラグイン「Accessible Mega Menu」
- ページ上で独自の右クリックメニューを作れるjQueryプラグイン「contextMenu.js」
- アコーディオン型のシンプルな階層メニューが作れるjQueryプラグイン「navgoco」
- レスポンシブなナビゲーションメニュー作成用jQueryプラグイン「Naver」
- レスポンシブなiPhoneのサイドメニューっぽいメニューが作れるjQueryプラグイン「Sidr」
- Pathみたいなメニューが実装できるjQueryプラグイン「Ferro Menu」
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- プログラミングで使う記号を美しく整列させることに特化したフォント「Myna」
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



